Usage Guidelines
When to Use
Use for pathing to specific child pages within industry, expertise, corporate or innovation sections.
When to Avoid
When a lengthier description is required to entice the user to click to the next page.
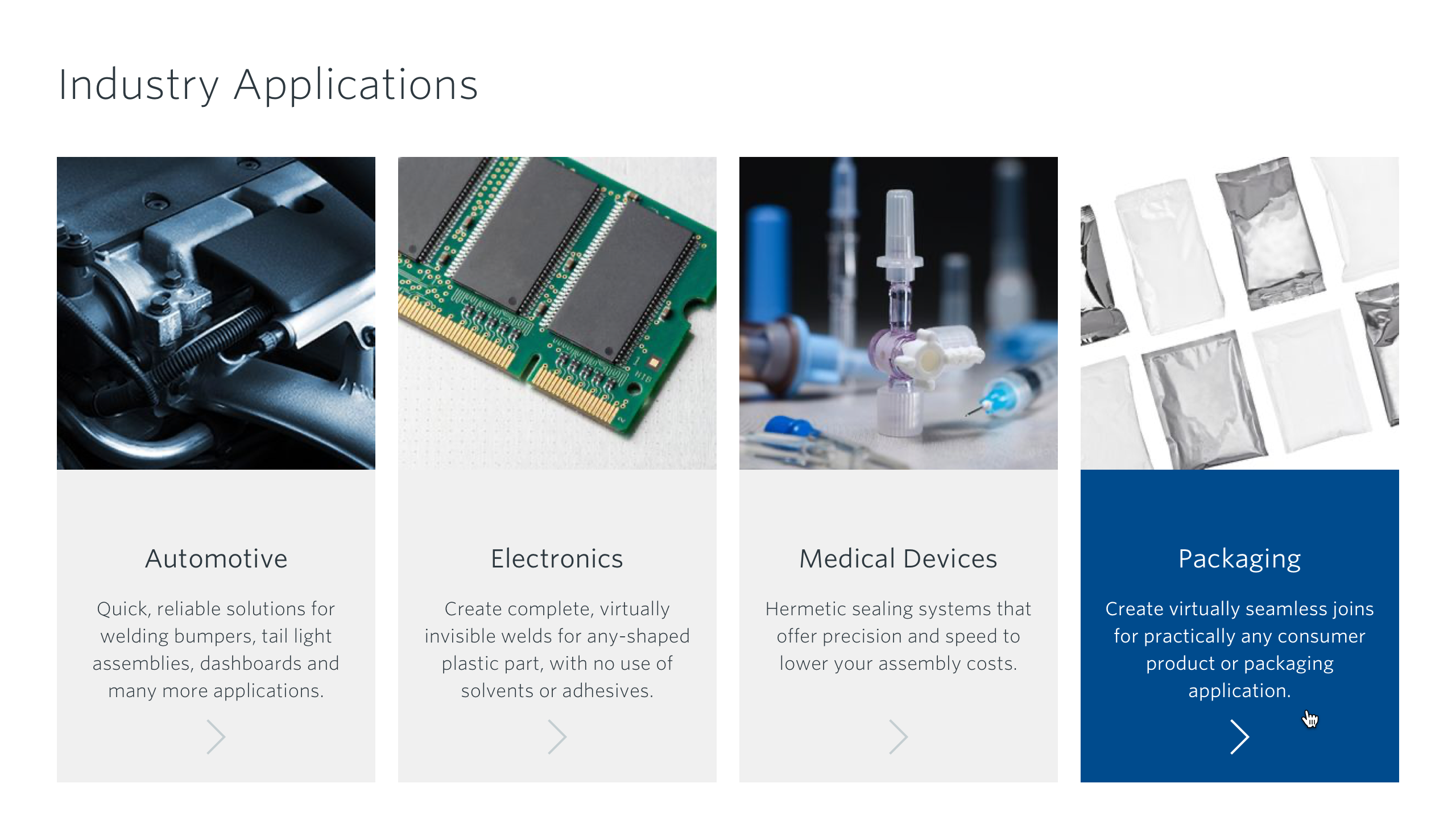
Showcases featured next steps in a visual way with images. Features a headline and a short descriptor, plus a clickable arrow.

Similar to VN002 but with images above the titles. Select images with a central focal point to assure context remains on the mobile version. Ideally, use the teaser image from the page to which it links. Using more than four squares will create a “Show More” button at the bottom of the first row of squares.
CTA sends user to the corresponding topic page per box.
Optional Section Headline: 40
Item Headline: 35
Item Body Copy: 100
Asset Size: 420px x 420px
Aspect Ratio: 1:1
Recommended File Weight: <25kb
Width: 280px
Height: 280px
Desktop: 1:1
Tablet: 1:1
Mobile: 1:1
Use for pathing to specific child pages within industry, expertise, corporate or innovation sections.
When a lengthier description is required to entice the user to click to the next page.