Emerson's text hierarchy uses a succinct set of text size and weight combinations to help create distinctive focus points within the page and make the content more easily scannable and readable. Components in CoreMedia are designed and developed with this text hierarchy already in mind.
New functionality added to the Rich Text Editor Style menu allows content editors more flexible authoring of alternative text styles within the body copy of components to better suite their specific content needs. While the RTE Style menu is enabled within all components, not all available style options are intended for use in all components. Refer to the "Component RTE Usage" listing for each text style for guidance on where these styles are approved for use. To use of these text styles in other components not listed below, please consult with your Governance Team for approval first.
For additional information on using the RTE, view the Rich Text Editor Guidelines
Heading Element & Title Styles
Headings and titles create contextual breakpoints within the page hierarchy and intuitively convey to users when a new content section begins or a shift in subject matter occurs.
**Note: HTML heading elements (i.e., <h1>–<h6> tags) are pre-configured within components where appropriate and are not authorable within the Rich Text Editor. Instead, content editors are able to change the display of regular text (i.e., <p> elements) to look like headings by applying one of the "Title Style" options (H1–H6) in the RTE Style menu to the text they want to change (e.g., applying the "H1 Title Style" will make regular text display the same as an <h1> element).
Display Title Style

Display Title Specs
Font Size: 3.5rem (56px)
Font Weight: 300 (Light)
Line Height: 4rem (64px)
Component RTE Usage
N/A
H1 Element & H1 Title Style

H1 Specs
Font Size: 2.75rem (44px)
Font Weight: 300 (Light)
Line Height: 3.5rem (56px)
Component RTE Usage
C005, C010/C011, C028, C031, C033, C034, C044–C047, and C073
H2 Element & H2 Title Style

H2 Specs
Font Size: 2.25rem (36px)
Font Weight: 300 (Light)
Line Height: 3rem (48px)
Component RTE Usage
C005, C010/C011, C028, C031, C033, C034, C044–C047, and C073
H3 Element & H3 Title Style

H3 Specs
Font Size: 1.875rem (30px)
Font Weight: 300 (Light)
Line Height: 2.5rem (40px)
Component RTE Usage
C005, C010/C011, C028, C031, C033, C034, C044–C047, and C073
H4 Element & H4 Title Style

H4 Specs
Font Size: 1.5rem (24px)
Font Weight: 400 (Book)
Line Height: 2rem (32px)
Component RTE Usage
C005, C010/C011, C028, C031, C033, C034, C044–C047, and C073
H5 Title Style

H5 Title Specs
Font Size: 1.125rem (18px)
Font Weight: 500 (Medium)
Line Height: 1.5rem (24px)
Component RTE Usage
C005, C010/C011, C028, C031, C033, C034, C044–C047, and C073
H6 Title Style

H6 Title Specs
Font Size: 0.875rem (14px)
Font Weight: 500 (Medium)
Line Height: 1.5rem (24px)
Component RTE Usage
C005, C010/C011, C028, C031, C033, C034, C044–C047, and C073
Paragraph & Body Styles
Paragraph text includes several body style options to create a richer content experience and allow more variety in rendering the text to better fit the content type and messaging objectives.
The Article Body Style option is recommended for use with longer form press release, news-related, or other article type content authored within C034 or C044 Rich Text components only.
Although hyperlinks can be added to any body copy text in the RTE, it is recommended to avoid authoring hyperlinks in body text that will display with the P1 or P2 Body Style options and to instead use the CTA button configurations available in the given component.
**Note: P5 Body and P6 Body style options are not available for use in the RTE Style menu and are only intended for limited content use cases (e.g., certain notification messages and legal disclosure text).
Paragraph Element Style

Paragraph Specs
Font Size: 1rem (16px)
Font Weight: 300 (Light)
Line Height: 1.5rem (24px)
Component RTE Usage
This is the default display style for all component RTE body text
Article Body Style

Article Body Specs
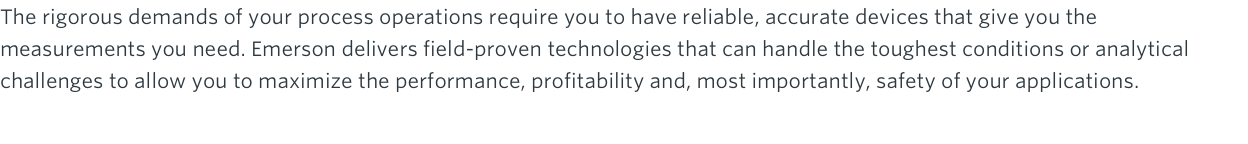
Font Size: 1.125rem (18px)
Font Weight: 300 (Light)
Line Height: 2rem (32px)
Component RTE Usage
Recommended: C034, C044 (article body text only)
P1 Body Style

P1 Body Specs
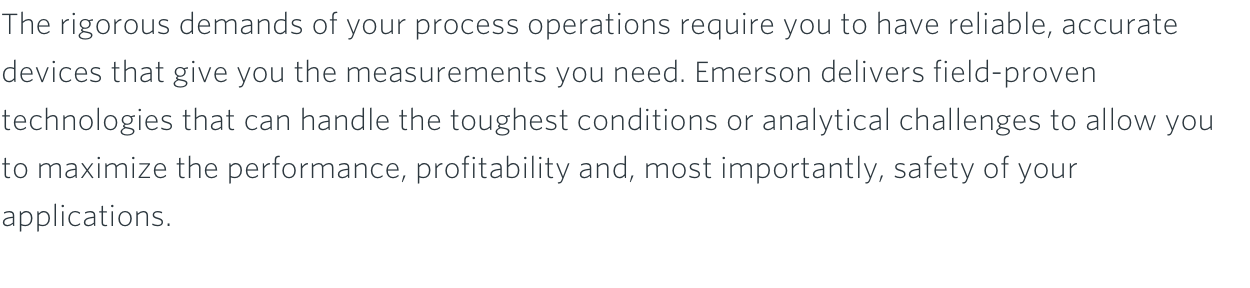
Font Size: 1.75rem (28px)
Font Weight: 300 (Light)
Line Height: 2.5rem (40px)
Component RTE Usage
C005, C010/C011, C028, C031, C033, C034, C044–C046B and C073
P2 Body Style

P2 Body Specs
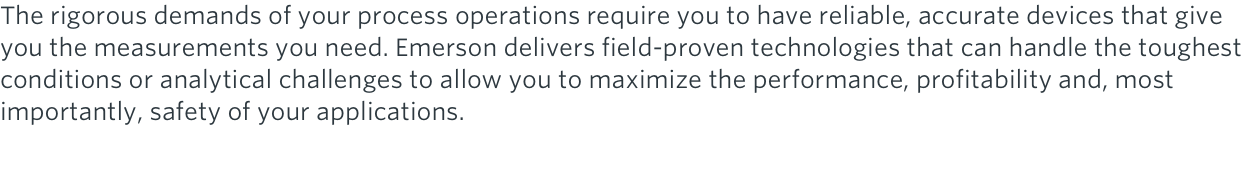
Font Size: 1.375rem (22px)
Font Weight: 300 (Light)
Line Height: 2rem (32px)
Component RTE Usage
C005, C010/C011, C028, C031, C033, C034, C044–C046B and C073
P3 Body Style

P3 Body Specs
Font Size: 1.125rem (18px)
Font Weight: 300 (Light)
Line Height: 1.5rem (24px)
Component RTE Usage
C005, C010/C011, C028, C031, C033, C034, C044–C046B and C073
P4 Body Style

P4 Body Specs
Font Size: 0.875rem (14px)
Font Weight: 300 (Light)
Line Height: 1.5rem (24px)
Component RTE Usage
C005, C010/C011, C028, C031, C033, C034, C044–C046B and C073
P5 Body Style

P5 Body Specs
Font Size: 0.75rem (12px)
Font Weight: 400 (Book)
Line Height: 1rem (16px)
Component RTE Usage
N/A
P6 Body Style

P6 Body Specs
Font Size: 0.625rem (10px)
Font Weight: 400 (Book)
Line Height: 1rem (16px)
Component RTE Usage
N/A
Basic Text Styles
Basic text formatting options give content editors the ability to style text as needed to add emphasis (bold, italic), list citations (italic), or convey mathematical content (superscript, subscript) appropriately within body copy text.
While these options are enabled for all components, they should be used only very sparingly and generally avoided in text intended to display with any Title Style, or P1 & P2 Body Style options.
Bold Text Style

Bold Specs
Font Size: Inherit from body
Font Weight: 600 (Semibold)
Line Height: Inherit from body
Italic Text Style

Italic Specs
Font Size: Inherit from body
Font Weight: Inherit from body
Line Height: Inherit from body
Text Style: Italic
Underline Text Style

Underline Specs
Font Size: Inherit from body
Font Weight: Inherit from body
Line Height: Inherit from body
Text Decoration: Underline
Subscript Text Style

Subscript Specs
Font Size: 0.75em (75% of body)
Font Weight: Inherit from body
Line Height: Inherit from body
Superscript Text Style

Superscript Specs
Font Size: 0.75em (75% of body)
Font Weight: Inherit from body
Line Height: Inherit from body
Label Styles
Labels are used in a variety of ways across the Emerson.com website, from conveying what type of data is required in form fields, to denoting column and/or row headings in tables, and even preceding some heading elements to help convey additional information or context about the content the user is about to read (e.g., "Eyebrow" labels).
Label Element

Label Specs
Font Size: 0.75rem (12px)
Font Weight: 600 (Semibold)
Letter Spacing: 0.08em
Line Height: 1rem (16px)
Text Transform: Uppercase
Component RTE Usage
Recommended: C027 (table column/row headers only)
Optional: C047, C057, C084
Eyebrow Style

Eyebrow Specs
Font Size: 0.75rem (12px)
Font Weight: 600 (Semibold)
Letter Spacing: 0.08em
Line Height: 1rem (16px)
Text Color: Emerson Navy (#004b8d)
Text Transform: Uppercase
Component RTE Usage
C005, C010/C011, C028, C031, C033, C034, C044–C046B, C073
List Styles
Lists can be used to display a set of ordered or unordered content—or a mix of both.
While list style options are enabled for all components, they should be used only when necessary and generally be avoided in text intended to display with any Title Style, or P1 & P2 Body Style options.
Ordered List Style

Ordered List Specs
Font Size: Inherit from body
Font Weight: Inherit from body
Line Height: Inherit from body
Component RTE Usage
C005, C010/C011, C026, C028, C031, C034, C044–C047, C057, C073 and C084
Unordered List Style

Unordered List Specs
Font Size: Inherit from body
Font Weight: Inherit from body
Line Height: Inherit from body
Component RTE Usage
C005, C010/C011, C026, C028, C031, C034, C044–C047, C057, C073 and C084
Default RTE Block Quote Style
The default block quote is an RTE formatting option that is available for authoring call out content as a stylistically more basic alternative to existing C039 and C039B Pull Quote component options.
RTE Block Quote Style

RTE Block Quote Specs
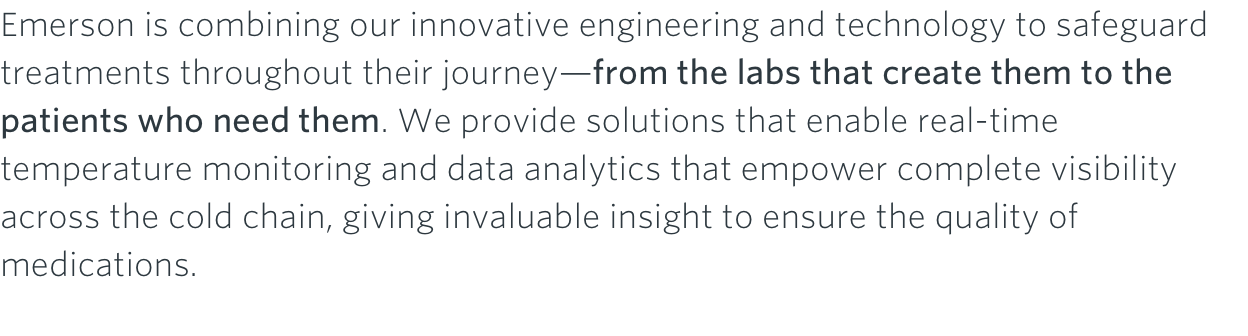
Font Size: 1.375rem (22px)
Font Weight: 300 (Light)
Line Height: 2rem (32px)
Text Style: Italic
Component RTE Usage
C034, C044 (article body column only)