Update #6 – Component Enhancements: Grids & Tiles
MAY 3, 2021
This issue of the Online Style Guide Release Notes focuses on enhancements made to several existing tile and grid components. These enhancements allow for more flexible authoring options to help make these components adapt to a broader set of content use cases. Learn more below.
COMPONENT ENHANCEMENT
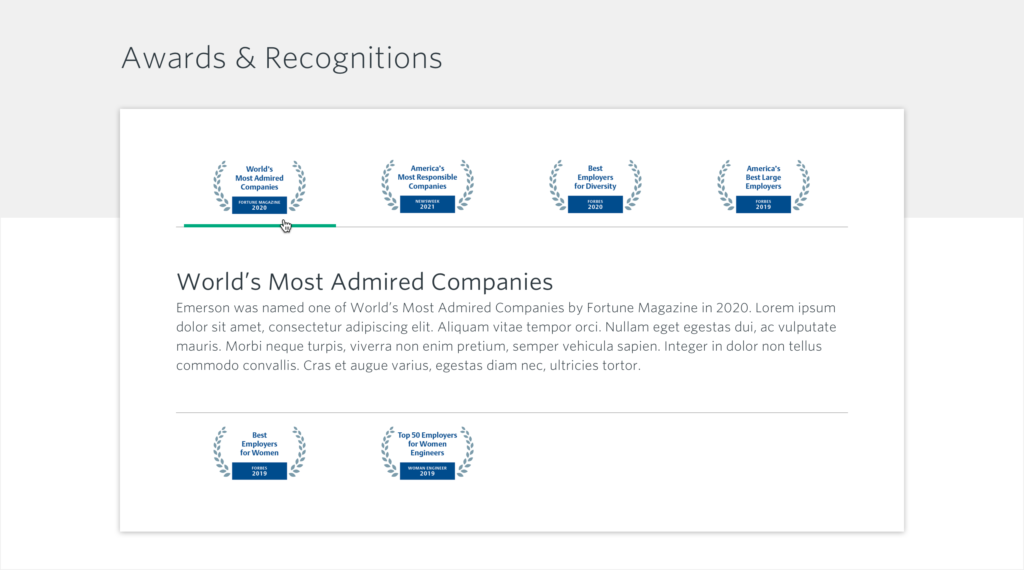
C019 Brands Grid (No CTA Option)
The original intent of this component was to display a grid of Emerson brands in a given platform or category in alphabetical order, with each brand including a short description of its mission within the Emerson family. Each item required a CTA to take you to a brand page.
We have extended the usability of this component to feature other content such as awards, partners, etc., each with accompanying description copy and now an optional CTA Button. When this component is used to showcase additional information in the body copy without a CTA, the content will flow across the entire width of the component. Additionally, the previous design that forced items to appear alphabetically has been removed. Items now order based on their ordering in the items list of the collection. This removes an issue with odd ordering when used in other alphabets and simply gives flexibility and control over ordering to the author.

AUTHORING ENHANCEMENT
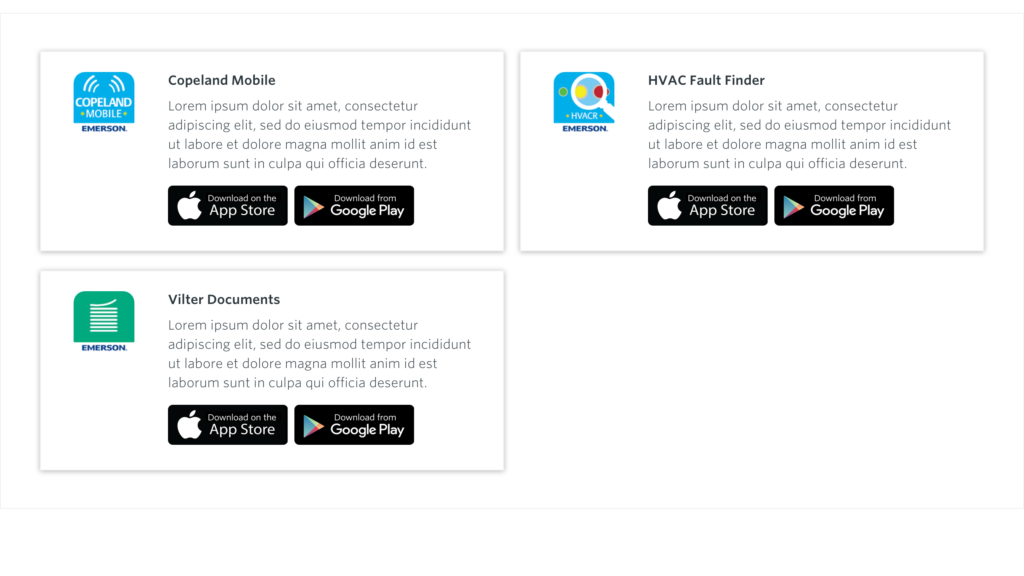
C047/C048 Flexible Content Tile & Tile Grid
Originally designed to highlight mobile apps, these components now offer significantly greater authoring flexibility to allow content editors to promote additional content types, such as monthly tech and industry spotlights and platform features. As before, this flexible component can still optionally be configured to display either a single column of full-width horizontal tiles or a 2-up tile grid of related content items.
Previously an icon or image was required on the left side of the component. Now you have the option of no image on the left which allows the text to flow the full width of the tile. Additionally, you can add an image in the “Teaser Text” section to appear within your body copy and fill the width of the tile. (The image is linked via an “Internal Target Link” with the “Show Embedded” option selected.) An example of this is shown in the regression page. Additional examples are also shown with a variety of possibilities for displaying content utilizing the teaser title and teaser text of the collection.