Update #4 – Hotspots & Accordions: Interactive and Space-saving Components
MARCH 31, 2021
Adding interactive options to the Emerson.com component library lets content authors place more content on the page using less space to present product benefits in engaging, modern ways. This issue highlights the components that help you do just that. From hotspots to accordions, there’s a lot to explore in this week’s newsletter.
NEW COMPONENT
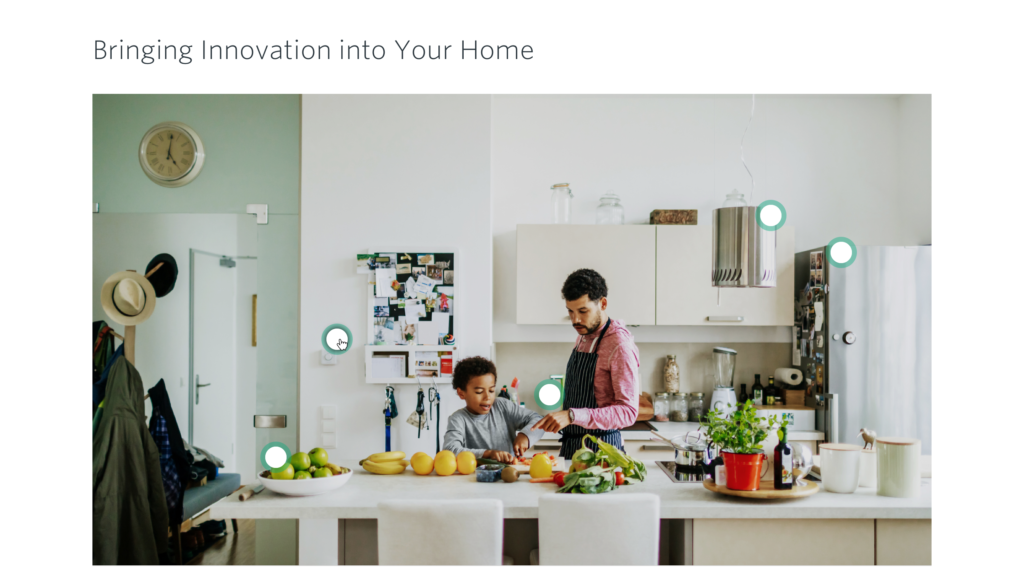
C078 Full-width Image with Hotspots
An image component that uses hotspots to pop up information about the features and benefits of Emerson products and solutions. On selection, the hotspots reveal a modal with a short headline, optional image(s)/inline video(s), copy and CTA. When multiple images are used within a hotspot, thumbnails appear in the left 1/3 of the hotspot.

Accordion Component Options
An accordion is an interactive design pattern that helps reduce visual clutter on the page while organizing multiple pieces of related content into bite-size chunks. For Emerson.com and other approved sites using CoreMedia, there are two components available for authoring page content within accordions. They can contain simple text and hyperlinks. You can also embed a C044 or C034 component in the Teaser Text to allow for greater use of the rich text editor formatting.
See additional information for the Rich Text Editor which also includes information for using a Picture in the accordion.
EXISTING COMPONENT
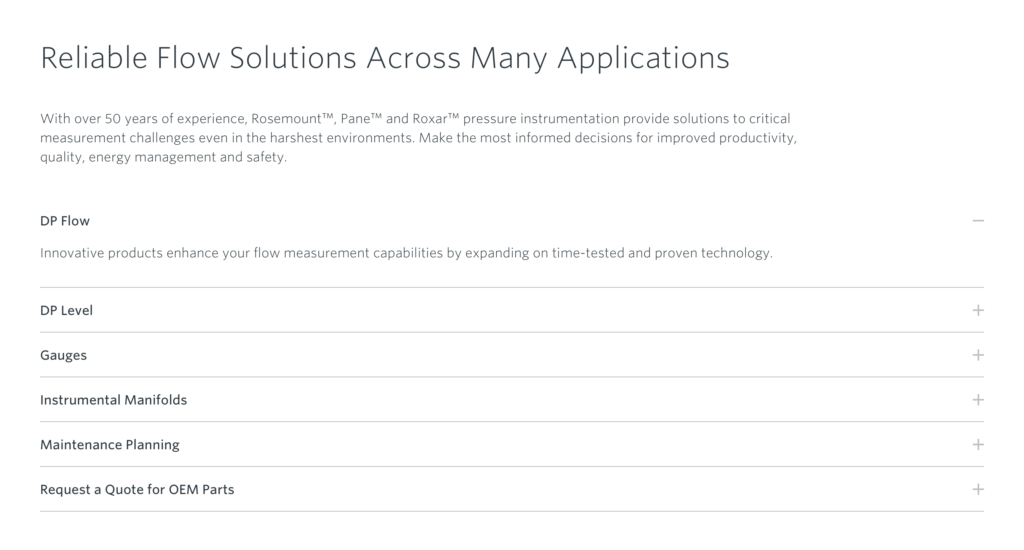
C057 Full-Width Accordion
Use for product FAQs or product troubleshooting information. Multiple accordions can be stacked on a page.

EXISTING COMPONENT
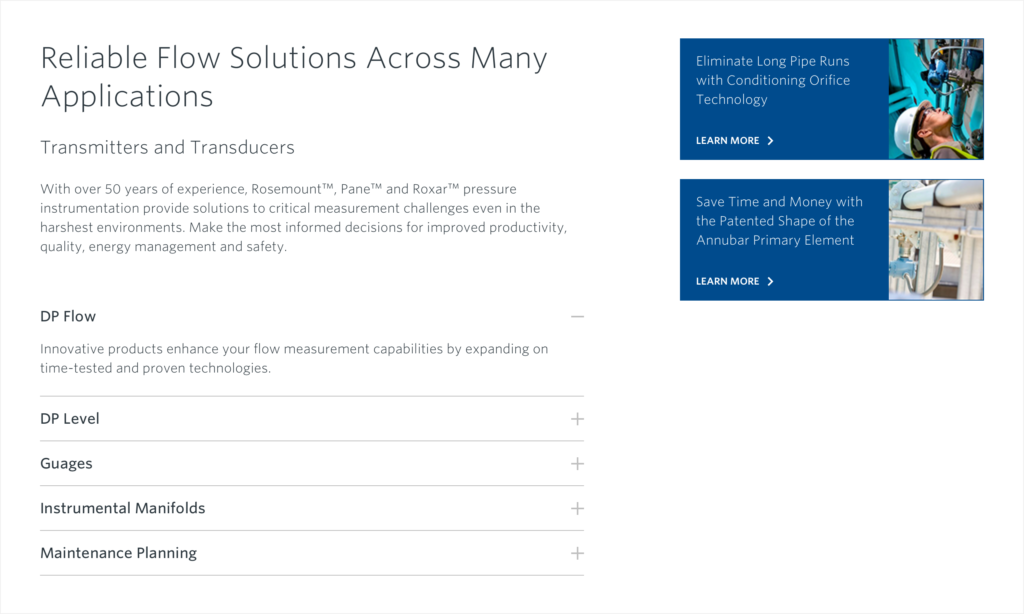
P007 Half-Width Accordion with Promo Boxes
An expandable/collapsible information container with two supporting promo boxes with thumbnail images to the right.