Introducing the New Emerson.com Online Style Guide Release Notes
FEBRUARY 8, 2021
The Online Style Guide Release Notes is a new recurring communication to help keep business stakeholders and content authors informed on the latest design and component updates available for use across Emerson digital domains. Release Notes offers a snapshot of key enhancements and net new components that have been designed and implemented over the previous Planning Increment iteration, as well as tips and reminders for existing functionality, and provides readers with links to more detailed specs and authoring guidelines on the OSG and additional related resources.
Design Updates Recap for FY20
Over the course of FY20 the Emerson Maintenance Design team has introduced multiple net new components and enhancements to existing components. Many of these were part of the design initiatives around enhancing and creating the digital experiences for Emerson Events, Perspectives and more.
In several of the initial newsletters we will highlight all of the new components and layouts that have been more recently designed and deployed to help raise awareness of what is now available. While these components are often built for a specific use case, we hope that you find these rich enough to use in other cases throughout the Emerson.com sites.
Additionally, upcoming newsletters will also focus on enhancements made to existing components to let you know expanded flexibility options for authoring. Further we will highlight some classic components to remind you of available functionality and give newer users an understanding of the breadth of the library that is available.
Additional Emerson Resources
Authoring Instructions for CoreMedia Components
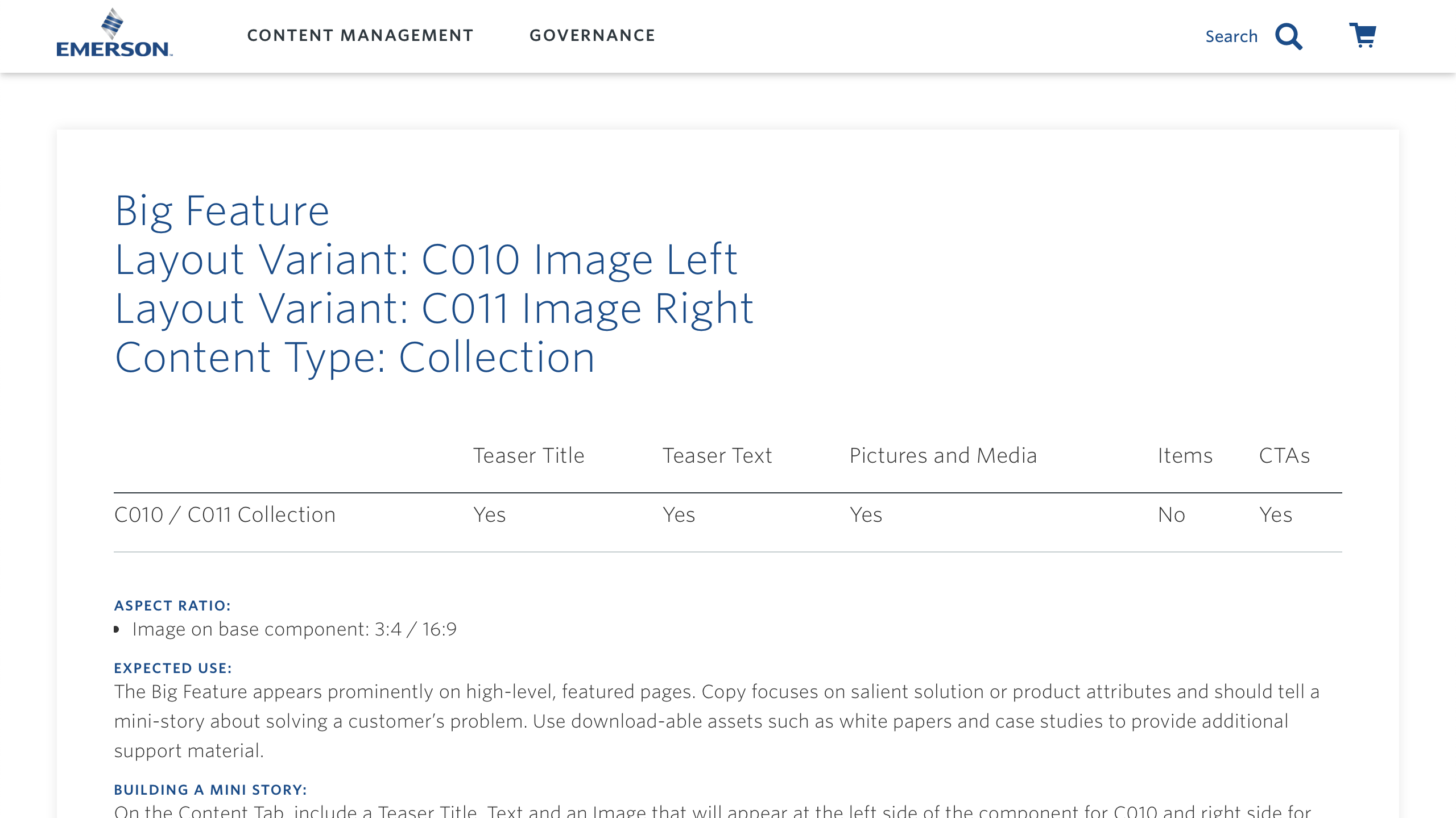
Located in the dev and stage environments of CoreMedia is an abundance of resources for content authors. The primary resource is a set of instructions for every available component in CoreMedia. Each component has an instruction page to provide an author details on how a component is built. While this information is located in the EN-US locale of emerson.com, the content is applicable to all CoreMedia sites.

Regression Examples for CoreMedia Components
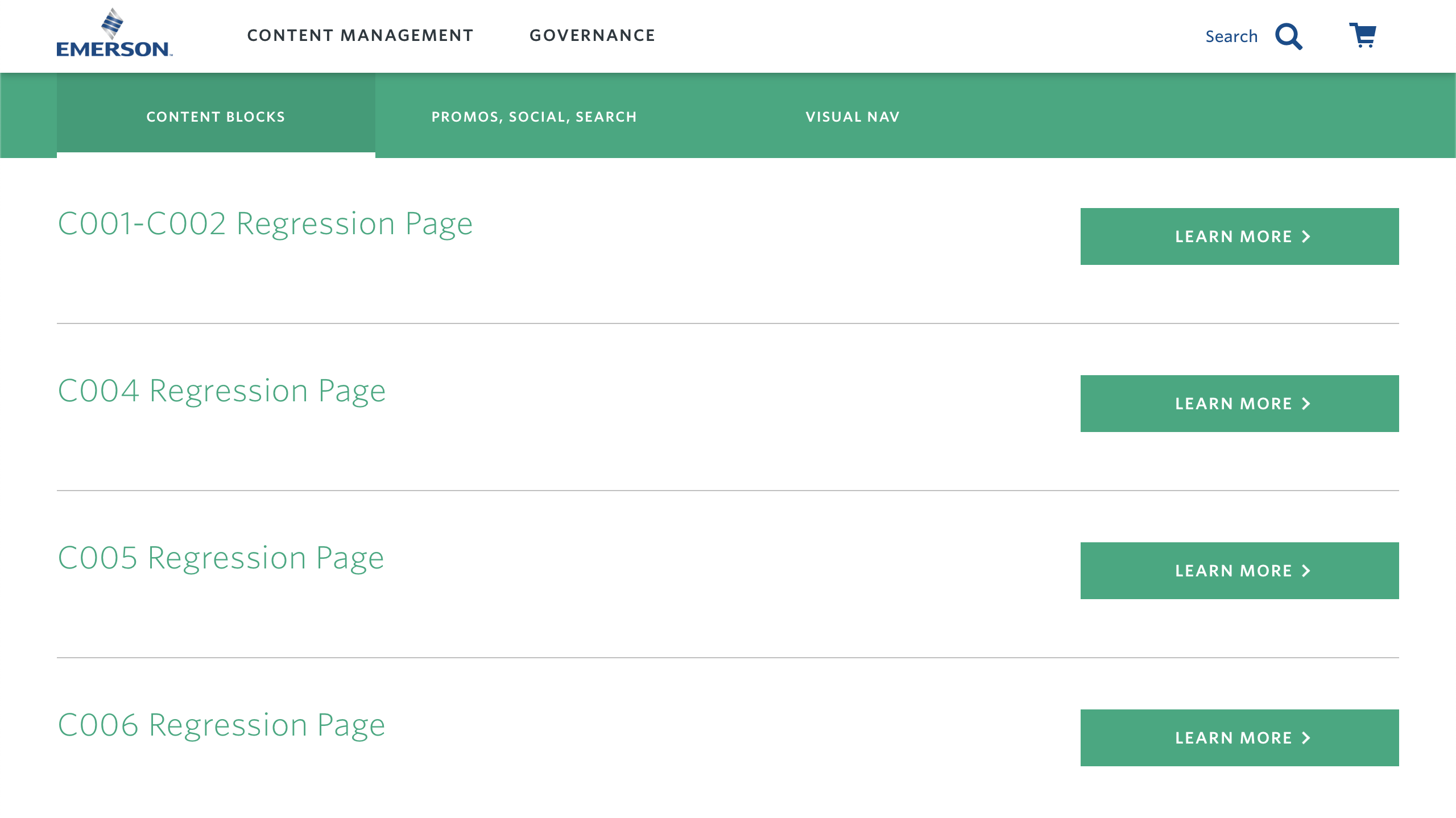
Also located in the dev and stage environments of CoreMedia are built-out examples of all CoreMedia components. These are used to test new and updated functionality each sprint, but are also an invaluable resource for content authors. You can log into the dev or stage environments and look at exactly how a component is built. In many cases there are two or more examples built out to show the variety in functionality of a given component.

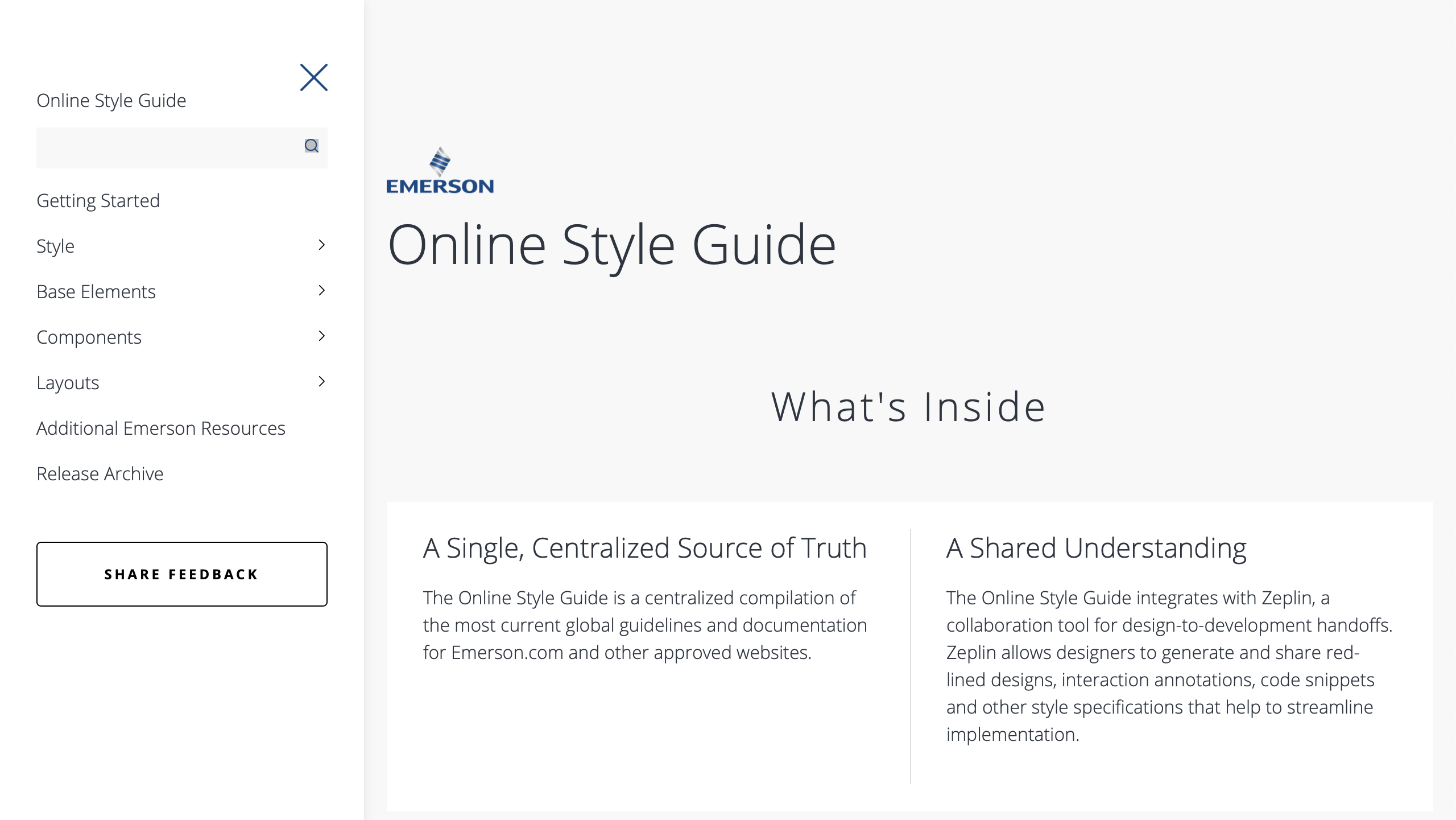
Online Style Guide
The online style guide is the repository for all of the Digitas designs for CoreMedia as well as some additional design details for HCL Commerce. The online style guide also includes resources for general style commentary, base level components, and page layouts in addition to every CoreMedia component design.

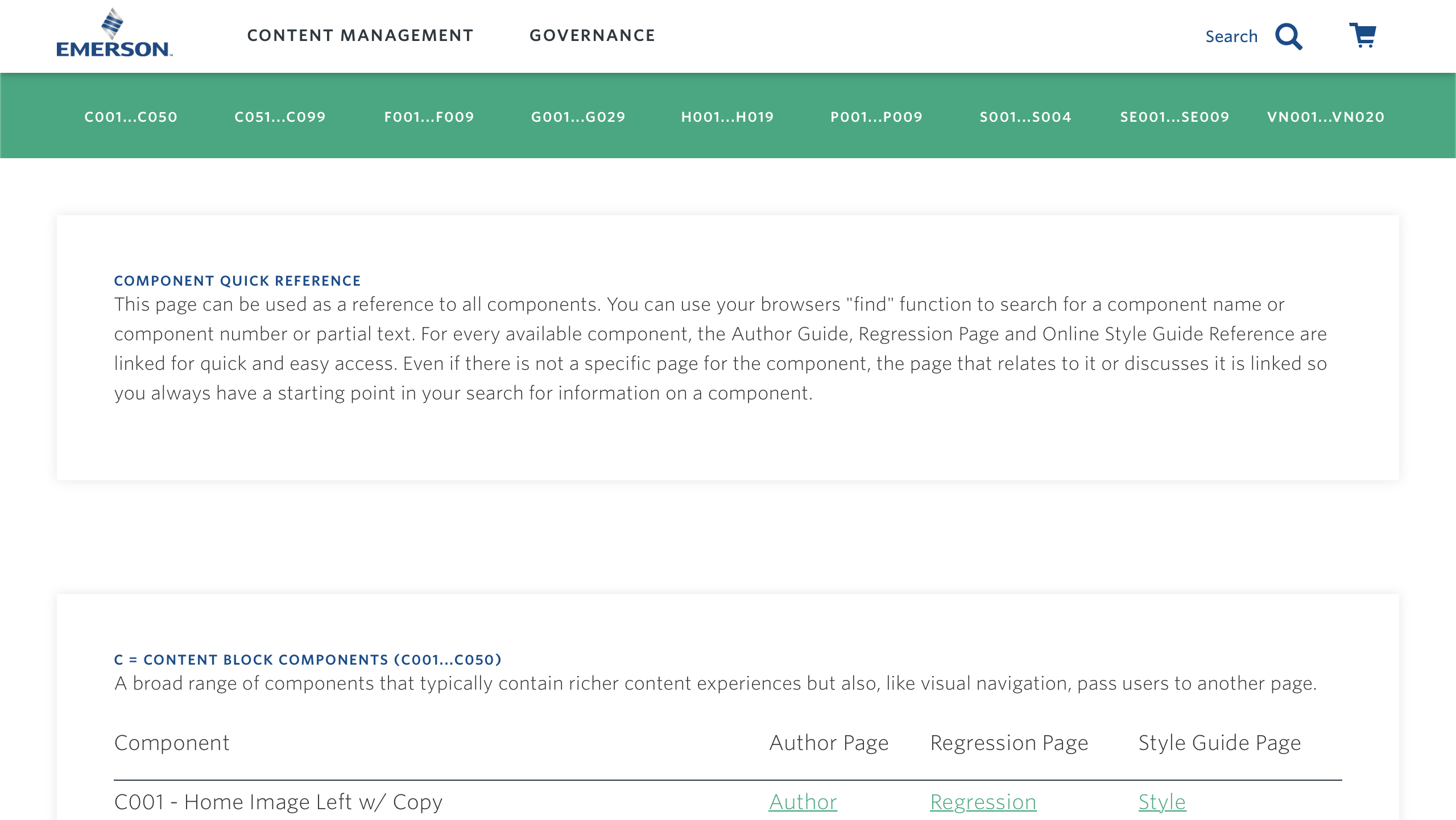
Quick Reference Listing
This resource is also available in the dev and stage CoreMedia environments. This single page is a handy reference for authoring, regression and style of every available component. Links to the appropriate resource are listed for each defined component listed by component reference ID. This is updated each iteration as changes are made to CoreMedia.

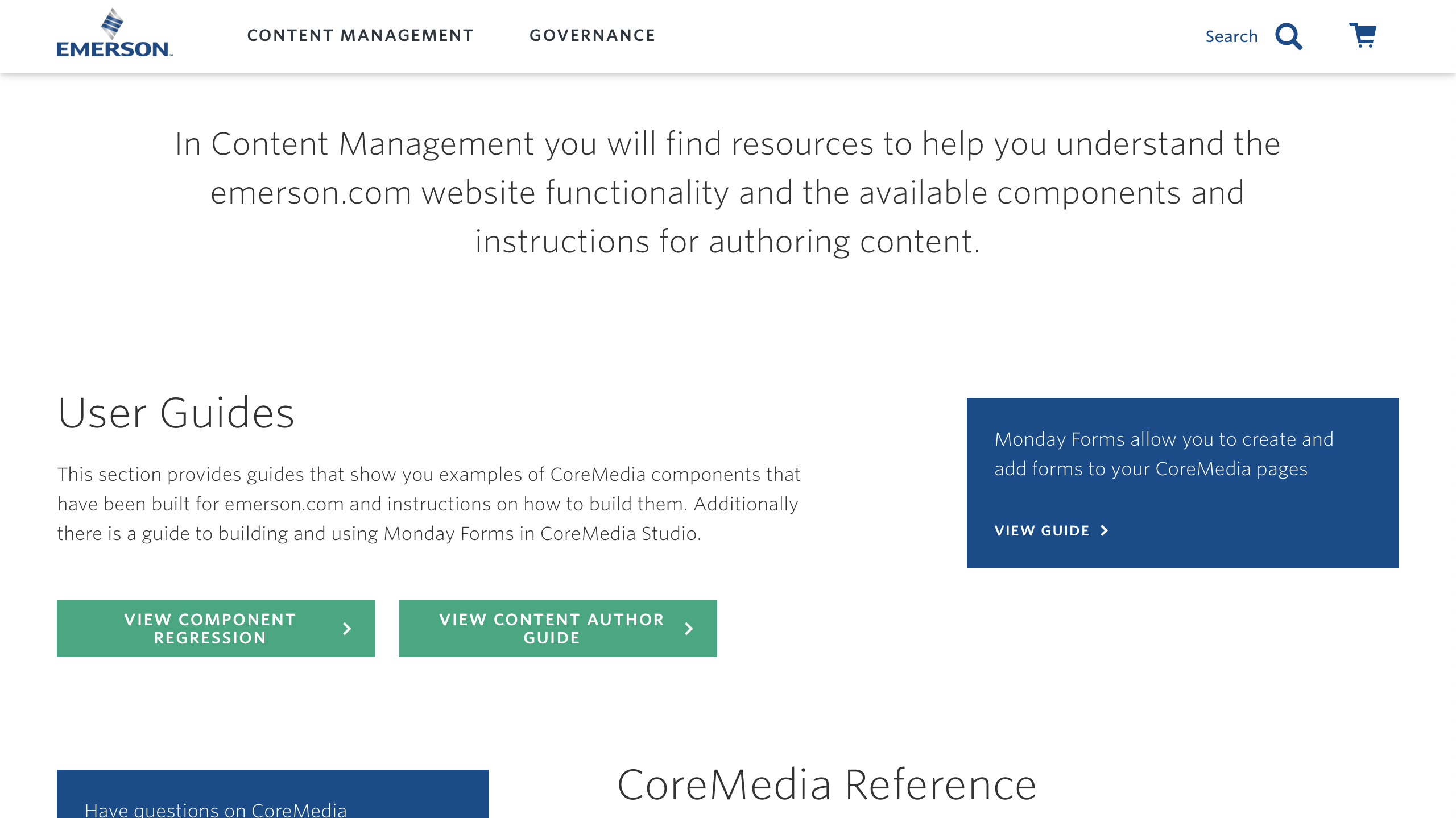
Content Management Resources
This is the parent page for all content management resources. Here you can find not only the regression and authoring documentation for CoreMedia, but additional user guide resources, general CoreMedia Studio information, and additional documentation on site-wide functionality (news, search, etc.) We will be highlighting more of this information in upcoming newsletters.

Emerson.com Governance Information
Alongside the Content Management resources is an area for Emerson.com governance. This section provides information and resources about the function of governance for Emerson.com and resources for help with governance requests.