Iconography Style Guidelines
Emerson.com and Other Approved Site generally use a line art (i.e., outlined) style for most types of iconography, but in some cases icons may combine outlines with solid shapes when necessary. Below are some general guidelines to help keep new icon assets consistent with the established iconography styles and ensure icons achieve a cohesive One Emerson look and feel across use cases and domains.
- Icon assets should be created and/or saved at 2X the intended display size to keep icons appearing crisp for all device resolutions (e.g., display size: 32px by 32px = asset size: 64px by 64px).
- Icon asset dimensions should always maintain a 1:1 aspect ratio.
- Avoid adding margin and/or padding between the icon's image content and the asset's bounding box.
- Depending on the shape of your icon, make sure its image content touches at least 2 edges of the asset's bounding box (either top and bottom, left and right, or all 4 sides).
- Icon line widths should be equal to either 1px, 2px or 3px at the intended icon display size.
- Avoid using multiple line widths within a single icon.
- Keep line widths consistent between icons of the same type or use case grouping (e.g., Services icon, Utility Belt icons, etc.)
- Icons should be styled using only a single, brand-compatible color.
- Keep the concept your icon intends to convey simple.
- Use commonly understood and accepted visual metaphors or symbolism.
- Avoid combining too many symbols in a single icon to convey its meaning (1–2 recommended max).
If you're not sure where to start, consider using the established One Emerson icon sets shown below for inspiration and/or guidance, and try to follow a consistent style.
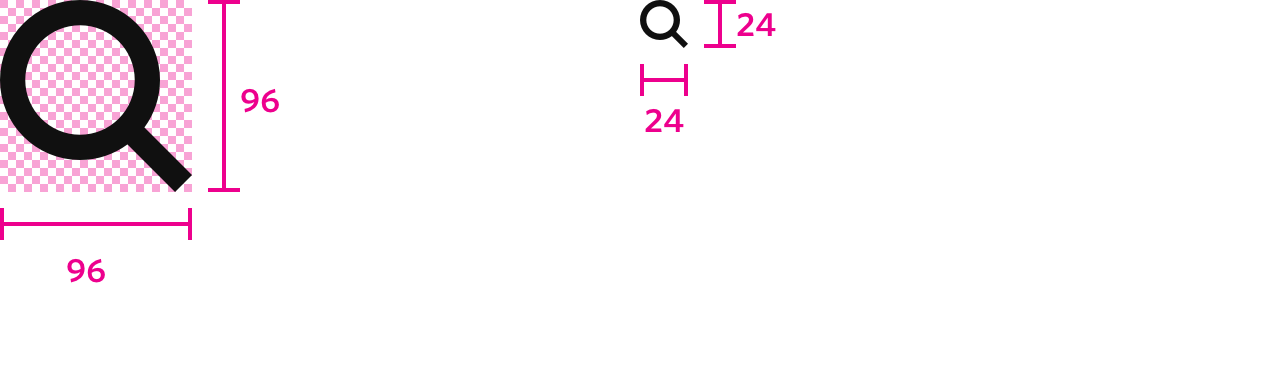
Global UI Icons:
Icon Specs

Icon Specs
Design
Height: 96px
Width: 96px
Display
Height: 24px
Width: 24px
Global UI Icon Set
Account Profile (Authenticated)
Utility Nav Locale Selector
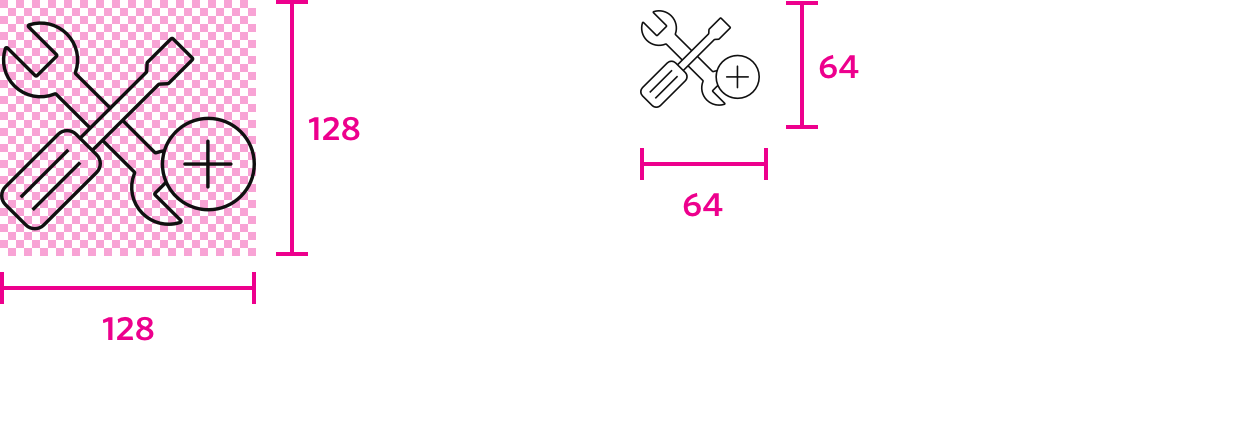
Services (Automation Solutions) Icons:
Icon Specs

Icon Specs
Design
Height: 128px
Width: 128px
Display
Height: 64px
Width: 64px
Services Icon Set
Advanced Replace & Repair
Calibration & Verification
Control Performance Optimization
Emergency Onsite Services
Flow Metering Certainty (Alt)
Modernization & Migration
Operator Performance Solutions
Preventative & Predictive Services
Power Grounding Integrity
Scheduled Onsite Maintenance
Service Support Agreement
Shutdowns, Turnarounds & Outages
Site Evaluation & Walk Down
Systems & Data Integration
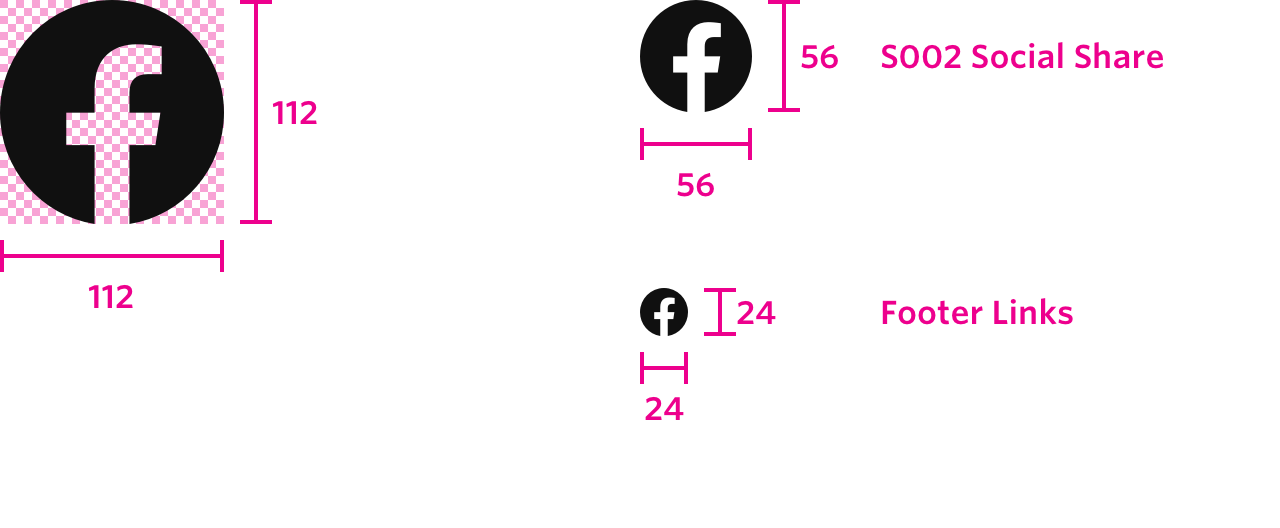
Sharing / Social Icons
Icon Specs

Icon Specs
Design
Height: 112px
Width: 112px
Display
Height: 56px / 24px
Width: 56px / 24px
Sharing / Social Icon Set
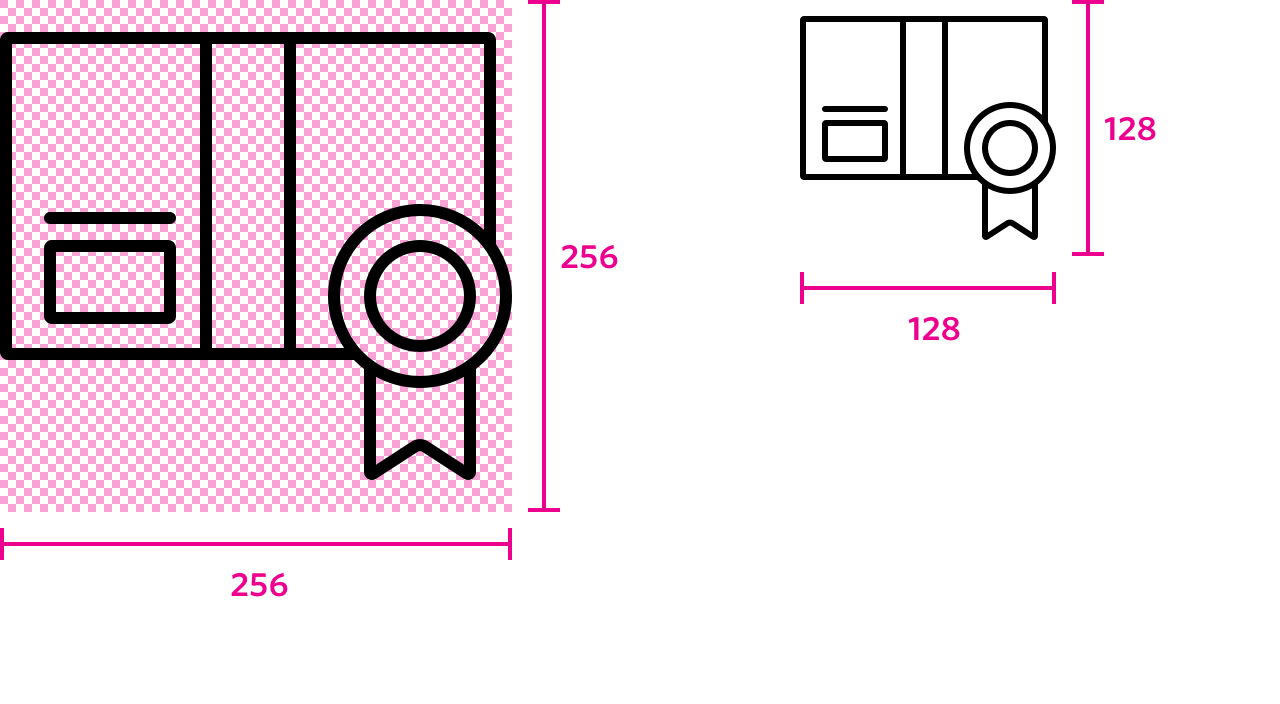
Support Icons:
Icon Specs

Icon Specs
Design
Height: 256px
Width: 256px
Display
Height: 128px
Width: 128px
Support Icon Set
Software Downloads & Drivers
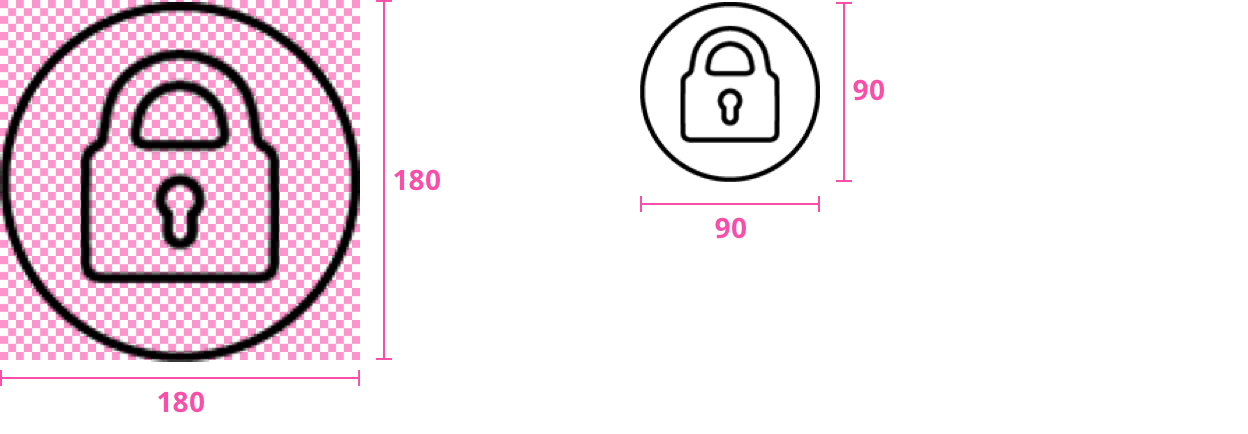
Utility Belt Icons:
Icon Specs

Icon Specs
Design
Height: 180px
Width: 180px
Display
Height: 90px
Width: 90px
Copeland Online Product Information
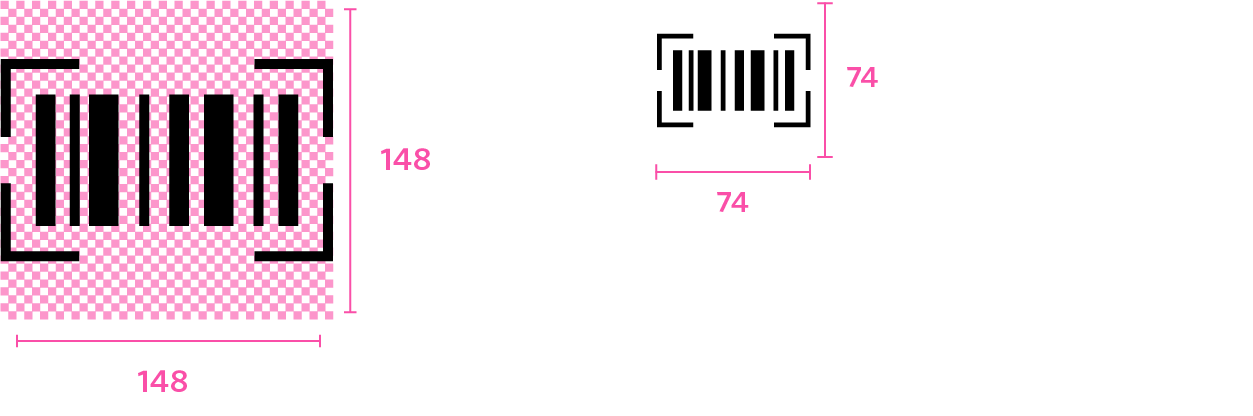
Barcode Scanner Icon Specs

Icon Specs
Design
Height: 148px
Width: 148px
Display
Height: 74px
Width: 74px
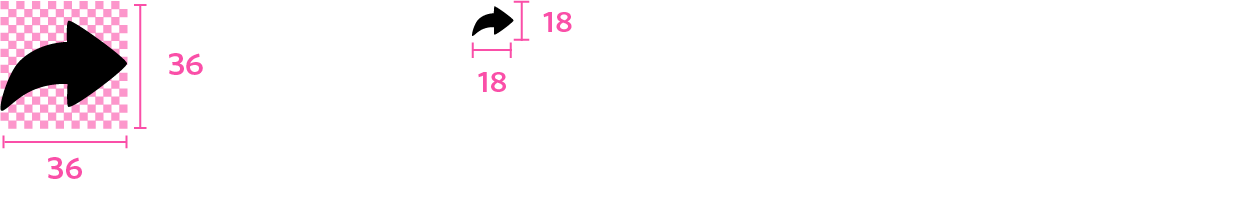
Share Arrow Icon Specs

Icon Specs
Design
Height: 36px
Width: 36px
Display
Height: 18px
Width: 18px




























































































