Component Active
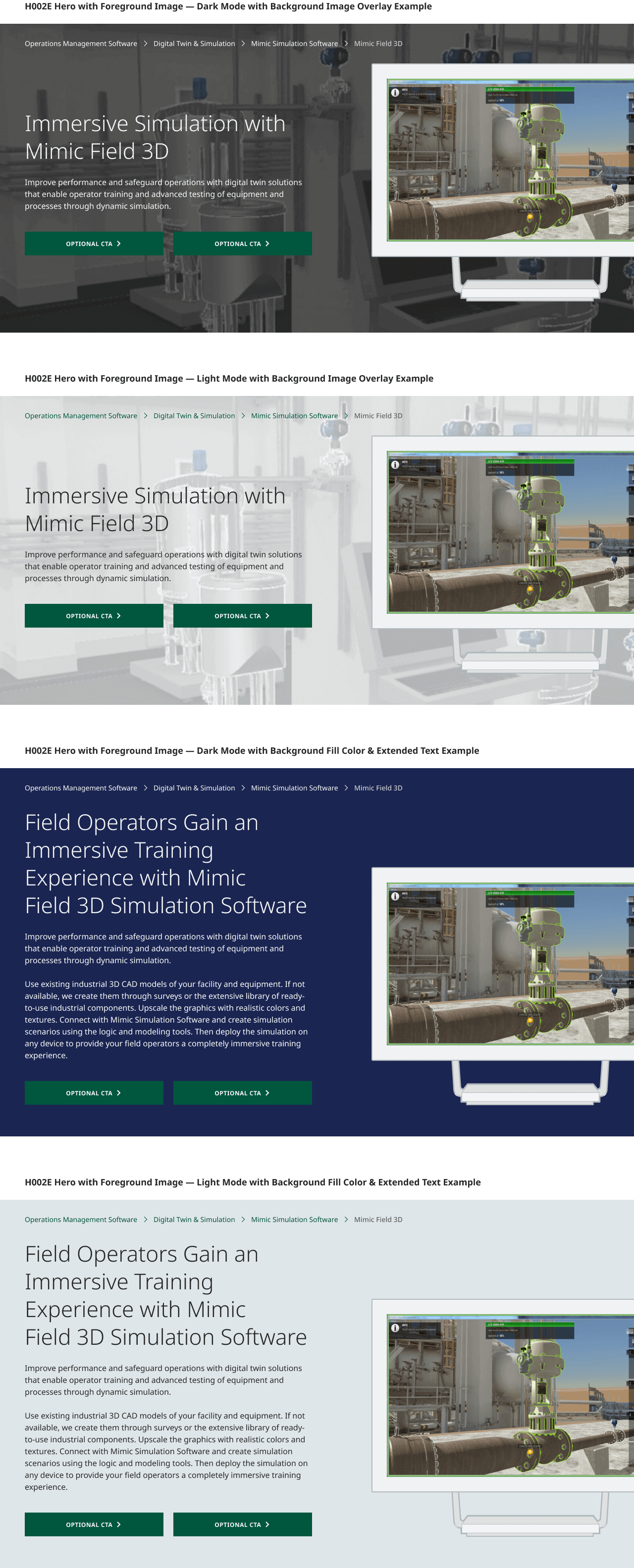
H002E Hero with Foreground Image
A variant of the H002 hero geared toward featuring software or other product that includes a foreground image prominently portraying the product or in-situ software UI overlaying the hero background imagery.

Component Detail
This hero is intended to help build visually intrigue for software marketing pages, giving users a glimpse of the product UI in focus for the page. The H002E allows editors to author a the H1 heading for the page, optional descriptive body copy, a foreground software or product image and up to 2 primary CTA buttons. It can also be configured to display breadcrumb links when appropriate and can be styled with either a background image or color fill in either Light Mode or Dark Mode to best conform to the aesthetic of the page and topic.
**Note: It is recommended that the assets used for foreground images should be formatted to display on transparent backgrounds in order to align with the modern design aesthetic intended for this component and avoid unwanted “boxing in” of the product imagery.
Interactions
CTA buttons drive users to relevant corresponding product marketing child pages, PDPs or related software product demo request form pages.
Specifications
Max Characters
Heading: 50
Body Copy: 150 (flexible)
CTA Text: 25
Background Asset Dimensions
Asset Size: 288px x 1620px
Aspect Ratio: 16:9
Recommended File Size: <300kb
Background Display Sizes
Width: 100% viewport width
Min-Height: 624px
Background Aspect Ratios
Desktop: 16:9
Tablet: 5:3
Mobile: 3:4
Foreground Asset Dimensions
Asset Size: (variable) x 720px
Aspect Ratio: 1:1, 4:3, or 16:9
Recommended File Size: <100kb
Foreground Display Sizes
Width: (variable based on aspect)
Height: 480px
Foreground Aspect Ratios
Desktop: 1:1, 4:3, or 16:9
Tablet: 1:1, 4:3, or 16:9
Mobile: 1:1, 4:3, or 16:9