Element States:
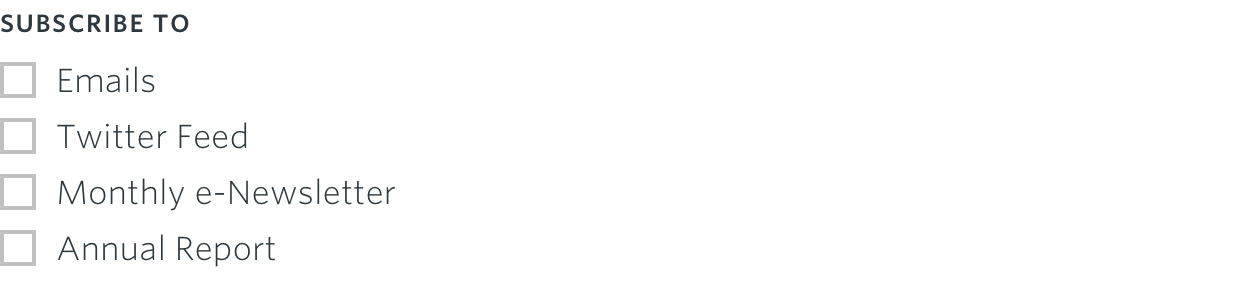
Default

Default
Checkbox
Border: 2px Warm Grey
Height / Width: 18px
Margin Bottom: .625rem (10px)
Checkbox Label
Font Size: 1rem (16px)
Line Height: 1rem (16px)
Margin Bottom: .9375rem (15px)
Error

Error
Checkbox
Border: 2px Red
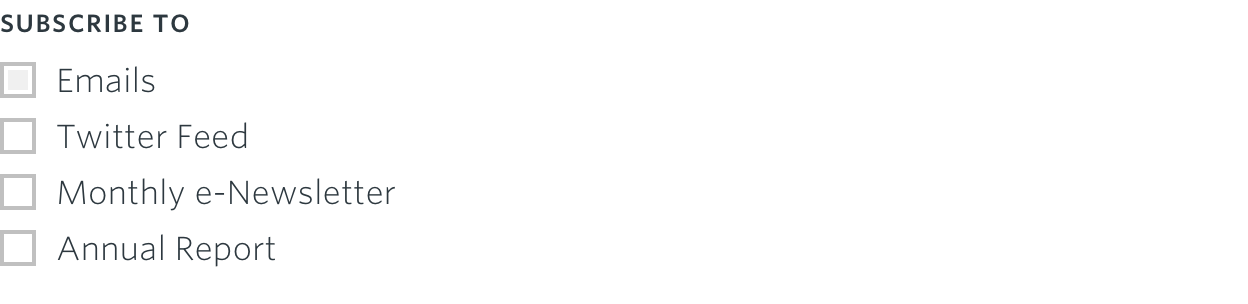
Hover

Hover
Checkbox
Background Color: Grey
Box Shadow Inset: 2px White
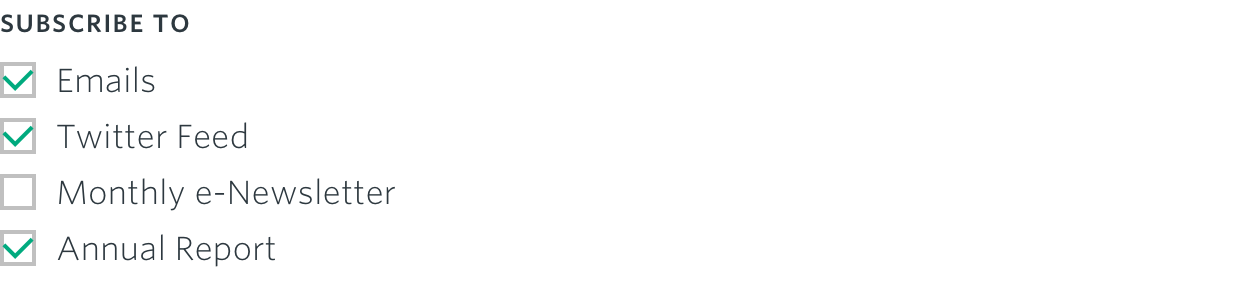
Selected

Selected
Checkmark
Height: 12px
Stroke Color: Emerson Green
Stroke Width: 2px
Width: 8px