Usage Guidelines
When To Use
Use to highlight content that conveys a series of events or linear steps in a process.
When To Avoid
Avoid using to display unrelated content or content that is not sequential in nature.
Alternate Options
N/A
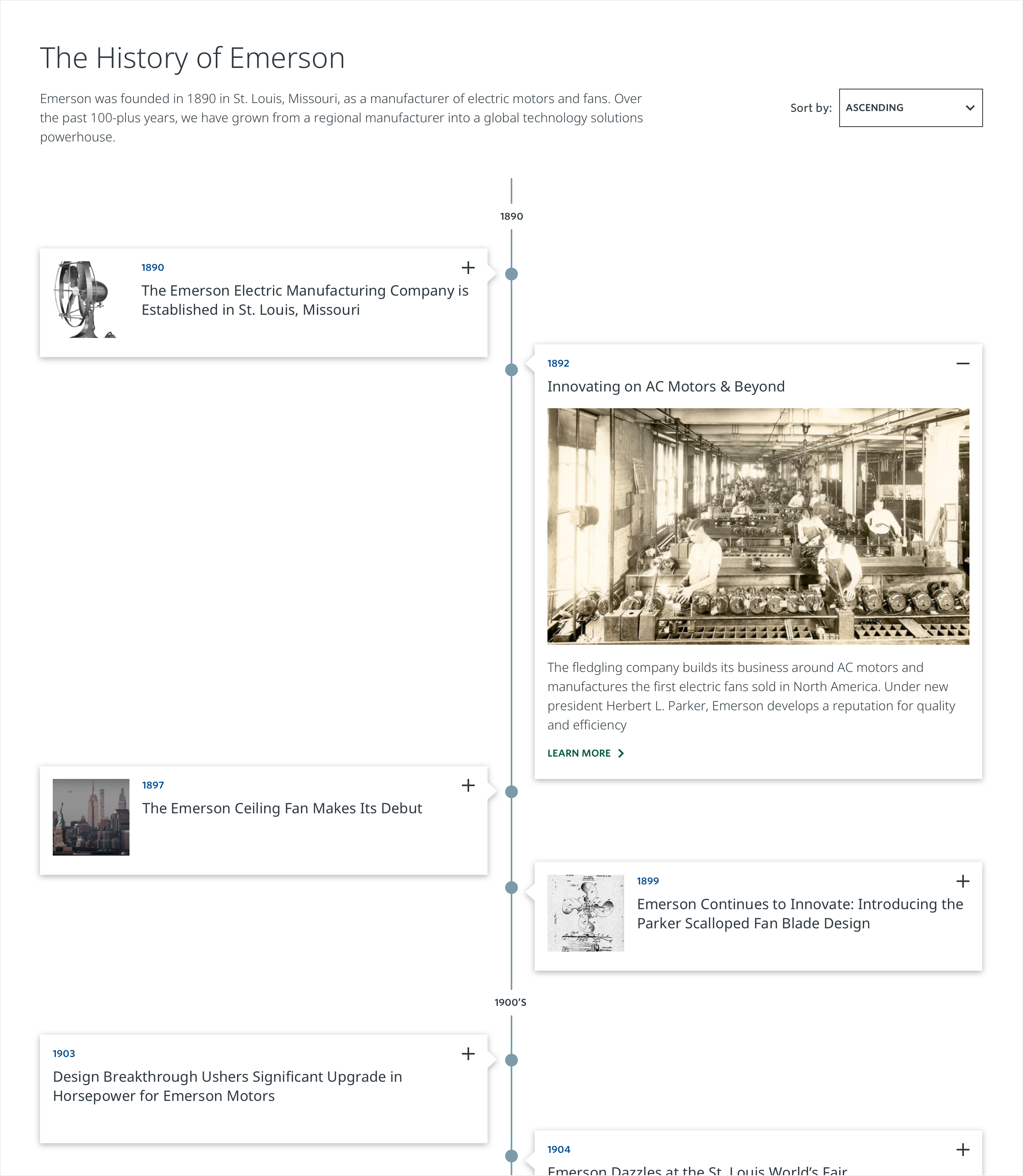
An interactive component used to highlight a series of historical events, processes, stories, and projects.

The C090 component features any number of vertically stacked cards along a central timeline indicator to highlight content related to a series of historical events, processes, stories, and/or projects. The component includes a section heading and optional descriptive body copy, and allows content authors to optionally configure it with a dropdown giving users the ability to sort cards by ascending and descending order.
Each timeline card allows content editors to author a date/step number label, card title, optional image/video, descriptive Rich Text body copy, and up to one CTA. Timeline cards generally display in collapsed state (and truncated if needed) by default on page load, but authors can configure individual cards to be expanded by default instead if needed. Users can toggle the state of each card to reveal or hide additional content. The timeline itself includes the ability to author optional segment divider labels to denote milestones between groups of event cards.
On click of a card’s display (+/–) toggle, the card will expand or collapse based on the current state the card is in. Expanding the card reveals additional content including the full card title (if truncated), an optional feature image, descriptive Rich Text body copy, and an optional CTA. Collapsing the card resets the card to its default display showing a thumbnail image (if applicable), card label and limited title text.
Clicking a card’s CTA when included will drive users to an associated internal or external page, initiate a download or trigger a video player based on the content type related to the give CTA.
Main Headline: 80
Main Body Copy: 350
Timeline Segment Label: 45
Card Label: 45
Card Title: 140
Card Body Copy: 520
Card CTA: 40
Asset Size: 192px x 192px
Aspect Ratio: 1:1
Recommended File Size: <15kb
Width: 96px
Height: 96px
Desktop: 1:1
Tablet: 1:1
Mobile: 1:1
Asset Size: 1200px x 675px
Aspect Ratio: 16:9
Recommended File Size: <75kb
Width: 716px
Height: 402px
Desktop: 16:9
Tablet: 16:9
Mobile: 16:9
Use to highlight content that conveys a series of events or linear steps in a process.
Avoid using to display unrelated content or content that is not sequential in nature.
N/A