Usage Guidelines
When To Use
As a pinned item on the News & Events page before the event occurs.
When To Avoid
This is a time-boxed promotion featured exclusively on the News & Events landing page, so remove or update accordingly.
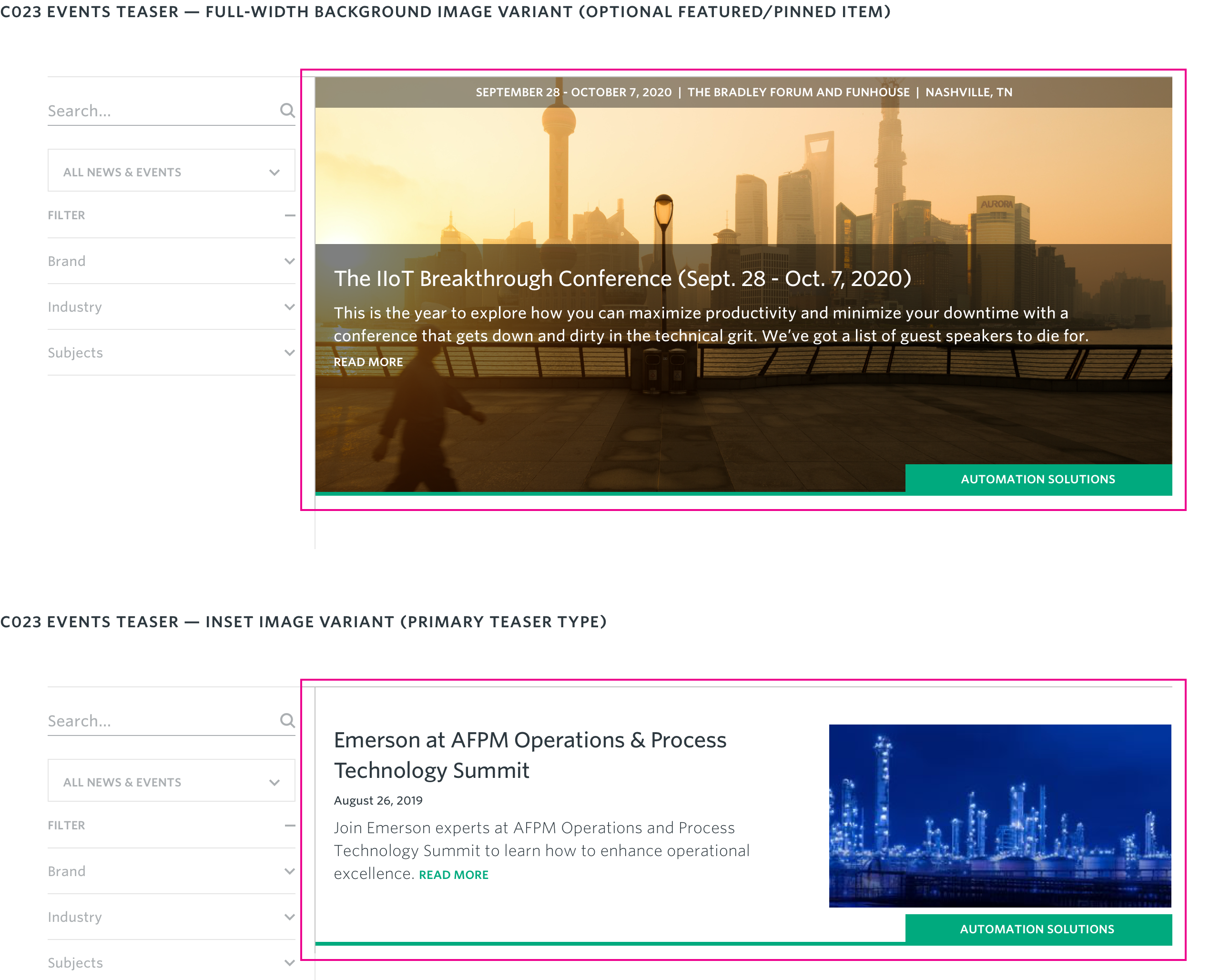
Pinned as a featured event on the News & Events landing page, the C023 Event Teaser includes a full-container image with text overlays to display event time and location as well as a short description of the event.

Used to promote a featured event on the News & Events landing page, the teaser includes a top-aligned strip to highlight event location and date information. Below there is space for an event headline and short description of the event.
**Note: Full-width Date/Location Banner overlay copy is currently deprecated on mobile. Headlines should include a shorthand version of the event date and location.
Teasers will expand in height as more copy is added. Beware of the lack of uniformity in your layouts with variable lengths in body copy per teaser.
Ensure full-width background images are dark enough (paired with content overlay) to provide sufficient contrast and readability of the white overlay text.
On hover, the brown overlay makes a subtle upward movement.
Date/Location Banner: 75
Headline: 75
Body Copy: 150
Asset Size: 1320px x 660px
Aspect Ratio: 2:1
Recommended File Weight: <60kb
Width: 880px
Height: 440px
Desktop: 2:1
Tablet: 2:1
Mobile: 2:1
Asset Size: 528px x 264px
Aspect Ratio: 2:1
Recommended File Weight: <20kb
Width: 352px
Height: 176px
Desktop: 2:1
Tablet: 2:1
Mobile: 2:1
As a pinned item on the News & Events page before the event occurs.
This is a time-boxed promotion featured exclusively on the News & Events landing page, so remove or update accordingly.