Update #9 – Case Study Components Recap
JUNE 21, 2021
In this issue of the Online Style Guide Release Notes we revisit the L026 Case Study layout and all the components available in CoreMedia to help make your case study article pages as informative and engaging to your users as possible. To see how the components listed below combine to form a robust case study page, visit the L026 Case Study Layout in the Online Style Guide.
L026 Case Study pages should use either H008 or H008B hero component at the top of the page, with the body content authored by using either the C044 or C034 case study grid layouts. Any combination of sidebar components listed below can be authored in the L026 Case Study Layout as needed. Full-width components for images and tables (C018, C027, C037, C043) can also be utilized in case study page content, but these must be authored outside of the case study 2-column grid blocks in the Rich Text Editor (RTE) in order to display across the full content area width as intended.
For more detailed information on case study landing page authoring and best practices, refer to the following documentation:
RICH TEXT EDITOR RESOURCE PAGE
*Note: The documentation on the RTE Resource Page is based on current functionality. There are upcoming improvements to the RTE planned for P.I.7 and updated documentation will follow.
Case Study Hero Components
EXISTING COMPONENT
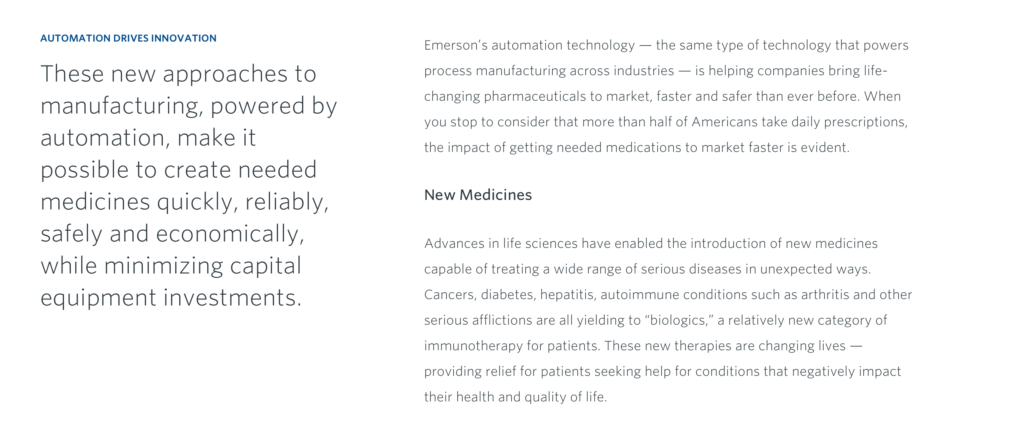
H008 Hero with Offset Copy
Typically used to feature a case study or stylized article, the H008 component is a hero used at the top of the page with offset copy that includes a mini-descriptor (such as “Case Study”), a headline and a subhead and is designed specifically to align with the body copy formatted within the C034 or C044 component 2-column case study grid layout of the main page content displaying below.

NEW COMPONENT
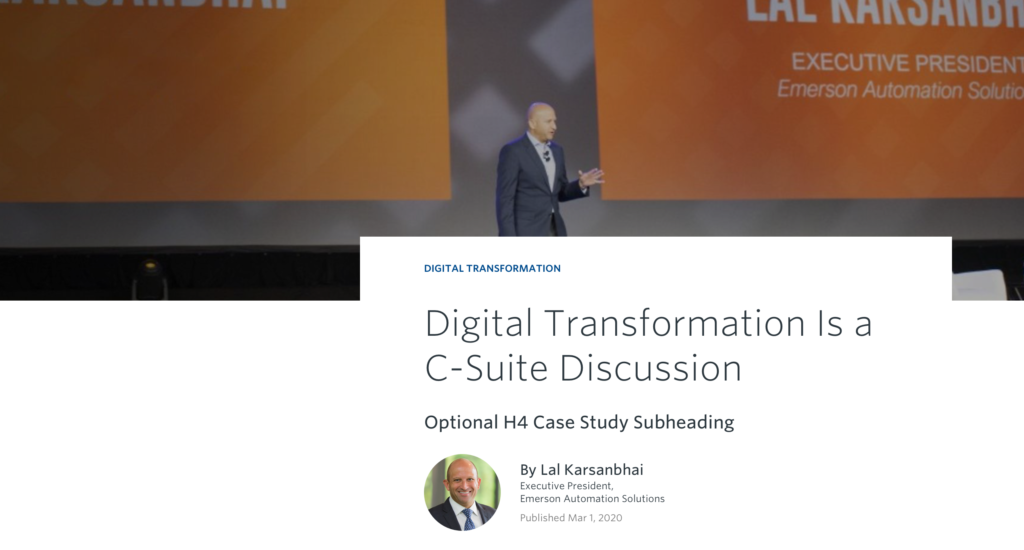
H008B Hero with Offset Copy and Byline Content
Originally introduced in the Release Notes Update #3 Perspectives Components issue, the H008B hero includes a topic or category eyebrow label (such as “Digital Transformation”), a headline and a subhead. Additionally, the H008B can be configured to include an author byline which either triggers display of an associated C084 Expert Detail Modal or link to a page featuring additional information about the author and related content.

Case Study Full-Width Components
EXISTING COMPONENT
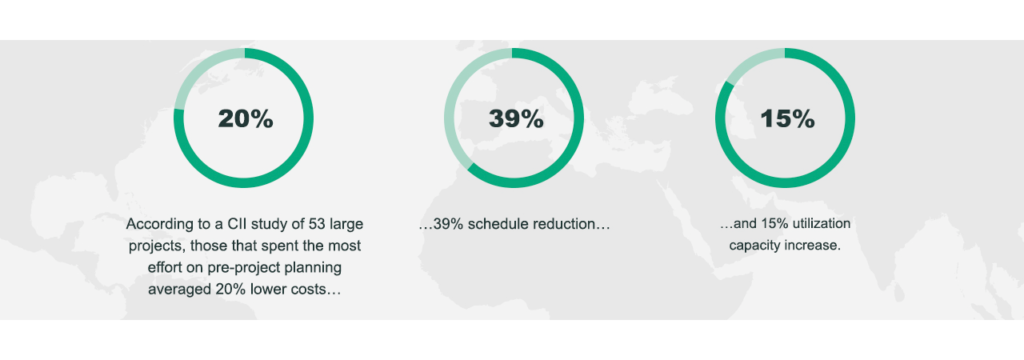
C018 Full-Width Image
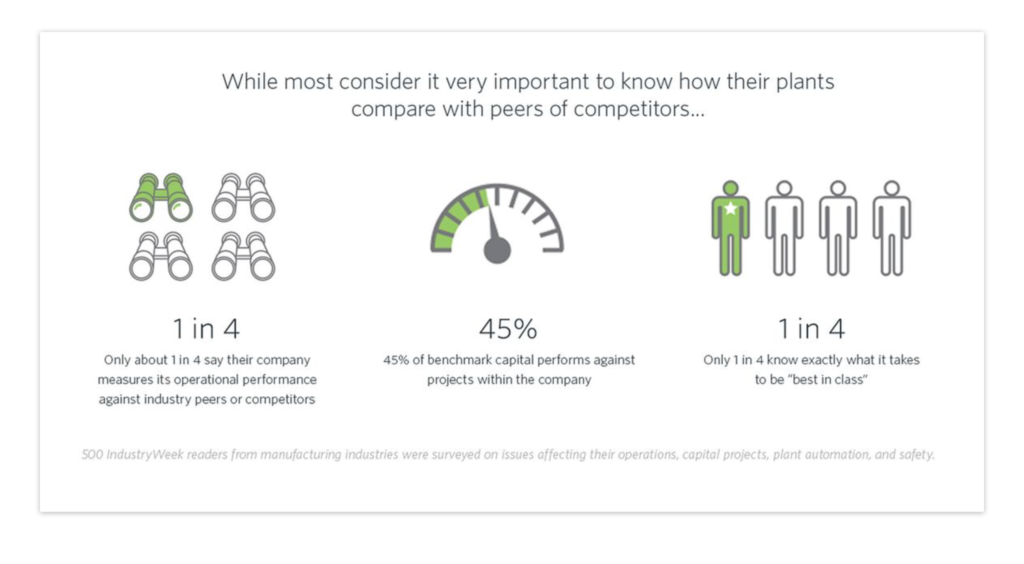
The Full-width Image presents relevant imagery that can be used to break up copy on a page and is a great component for displaying infographic content. The C018 also offers content authors the ability to curate the image asset displayed when loaded on different devices and in doing so, may require that you create and upload up to three separate image assets (one for desktop, tablet and mobile) as needed to make sure the content maintains readability across all screen sizes.

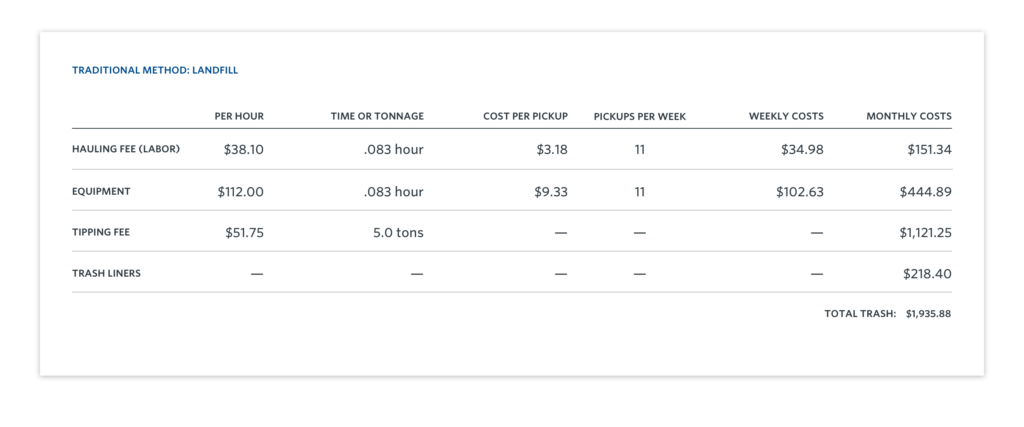
C027 Full-Width Table
Tables are currently available in the L022A Article and L026 Case Study layouts to migrate existing tabular data to the new site. There are currently three types of tables available at this time: two responsive versions (re-flow and overflow), and a version that opens in a new window or tab to make the table more readable in cases where the table is not responsive. These options will be used on a case-by-case basis depending on the table’s content.

EXISTING COMPONENT
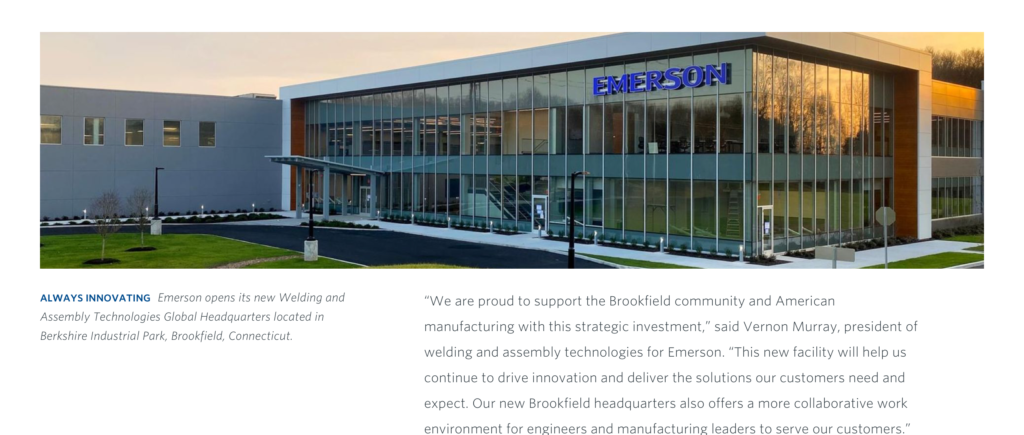
C037 Case Study Image with Caption
The Case Study Image with Sidebar Caption helps to break up the body text and adds color with relevant and engaging imagery while supporting the overall theme of the case study content. The image caption helps give readers more detailed context by providing supporting information about the imagery featured.

EXISTING COMPONENT
C043 Full-Width Image with Drop Shadow
The Full-width Image with Drop Shadow is an alternative to the C018 Full-width Image component and can be used to feature engaging imagery without including a caption or display detailed infographic information supporting the case study content. This image component is not configurable with additional curated assets like the C018, but it does include pinch-and-zoom functionality on mobile devices for better viewing.

Case Study Sidebar Components
EXISTING COMPONENT
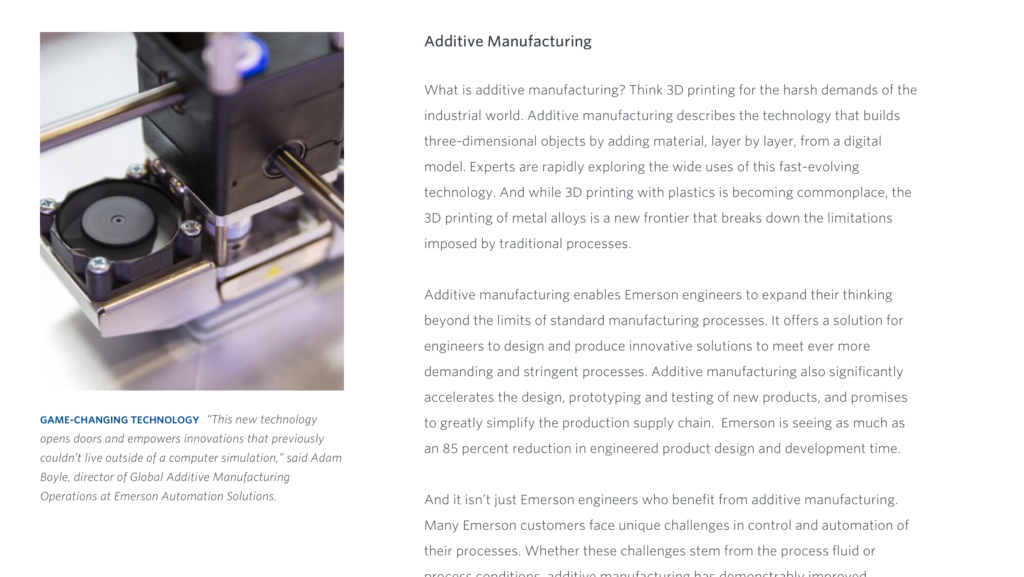
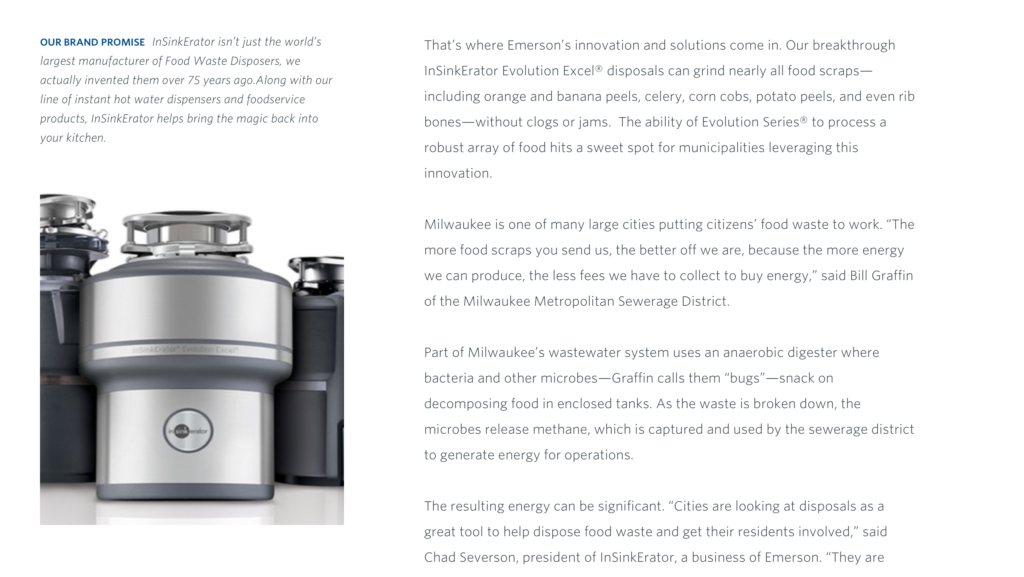
C038 Sidebar Image with Optional Caption
The Sidebar Image with Optional Caption offers case study authors an opportunity to enhance their content with relevant visual call-outs to help keep readers engaged and interested. The optional image caption can be used to provide supporting information about the image and add color to the case study.

EXISTING COMPONENT
C038-B Sidebar Image with Top-Aligned Caption
An alternative layout to the C038 Sidebar Image with Optional Caption, the C038-B provides the option of flipping the order of the image and caption to better suit the author’s preferred visual presentation of the component content.

EXISTING COMPONENT
C039 Sidebar Pull Quote
The Sidebar Pull Quote can be used to highlight an interesting snippet of text from the case study body copy, emphasize an important point or supporting piece of content, or feature a statement by a person or business group quoted within the case study article.

EXISTING COMPONENT
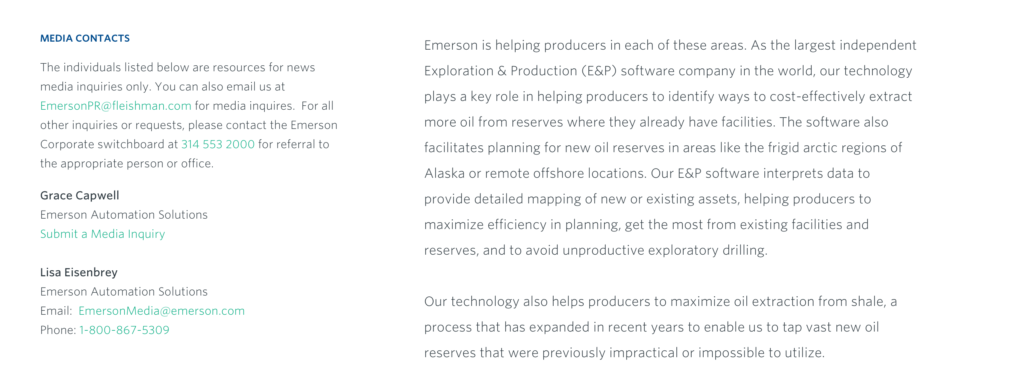
C042 Case Study Sidebar Contact
The Case Study Sidebar Contact displays business contact information in the left rail of the L026 Case Study layout, and can only be used as supplemental or optional part of this layout. The component typically includes an eyebrow label that reads “Contact” followed by a brief description of the business or representative(s) to contact, including email address and phone number as applicable.

NEW COMPONENT
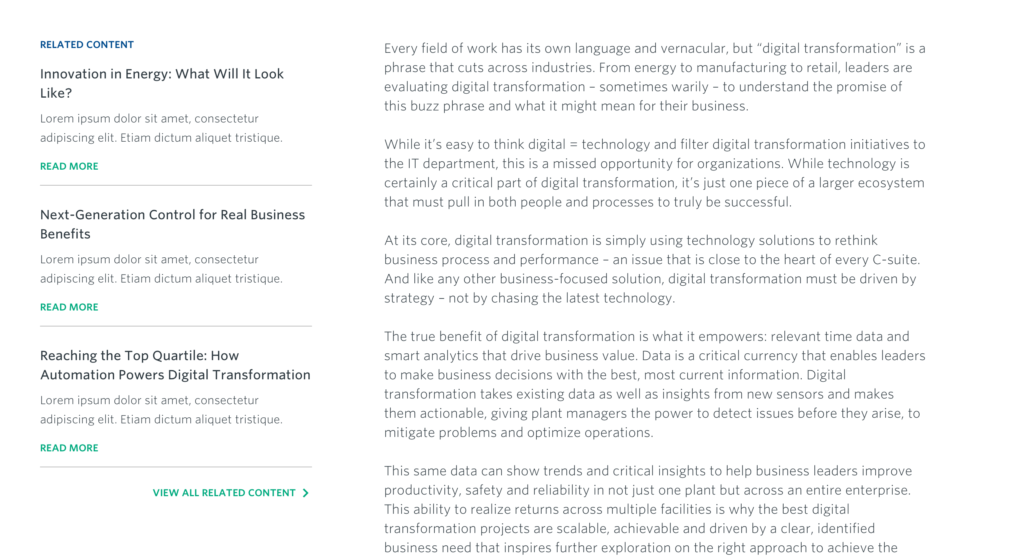
C081 Sidebar Related Content List
A newer component that was introduced in the Release Notes Update #3 Perspectives Components issue, the C081 is a supplemental component for use specifically with L026 and L026B case study layouts to highlight related content. This component extends the library of options for the left rail content of a case study.