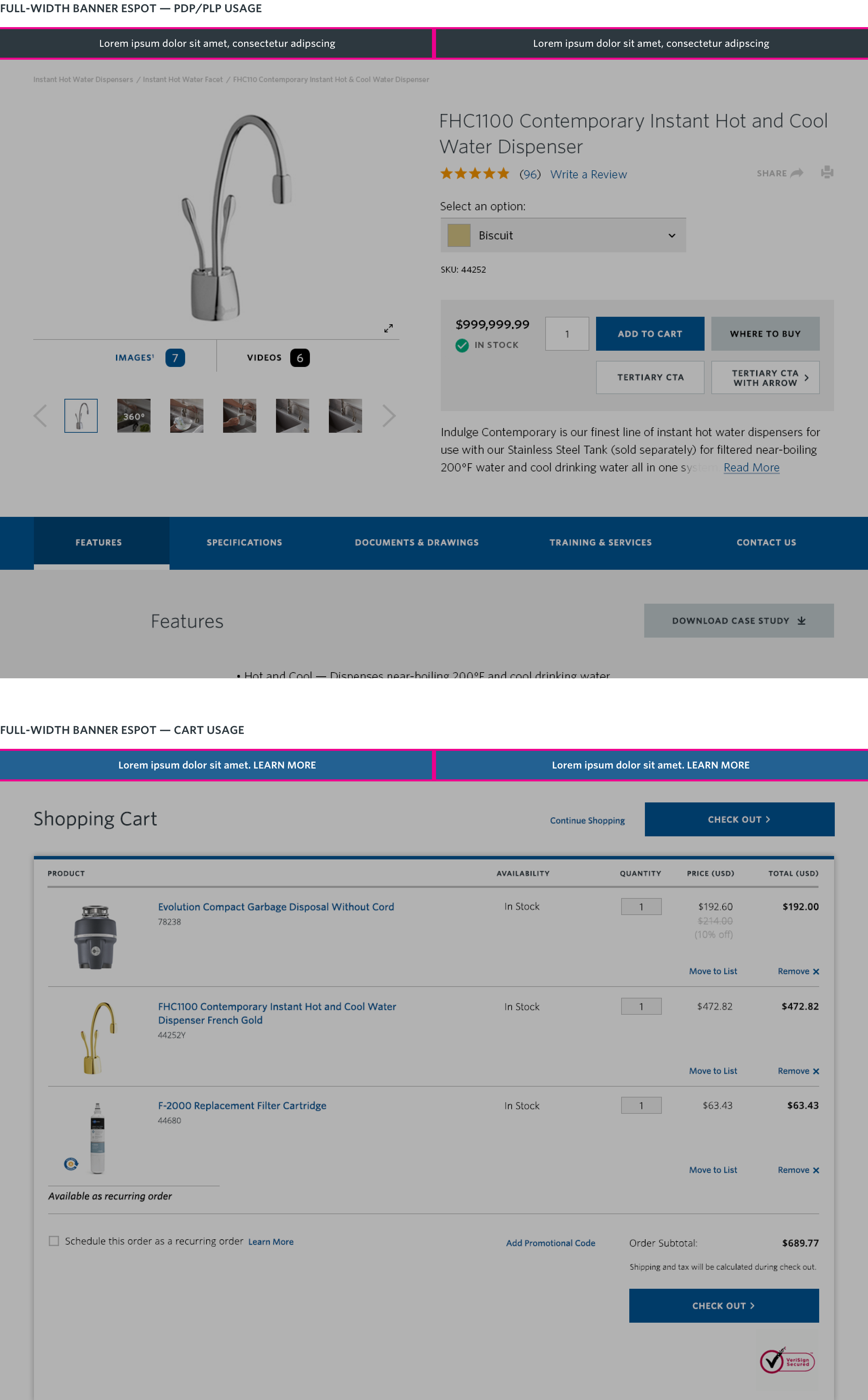
Usage
• Promotion Code
• Denote issues like shipping delays
• General announcements
• Demonstration of different products
• Installation information
• New product information
• Promotional marketing for products or specials
• Extra links
• News & Events
• Outside Portals
• Compliance
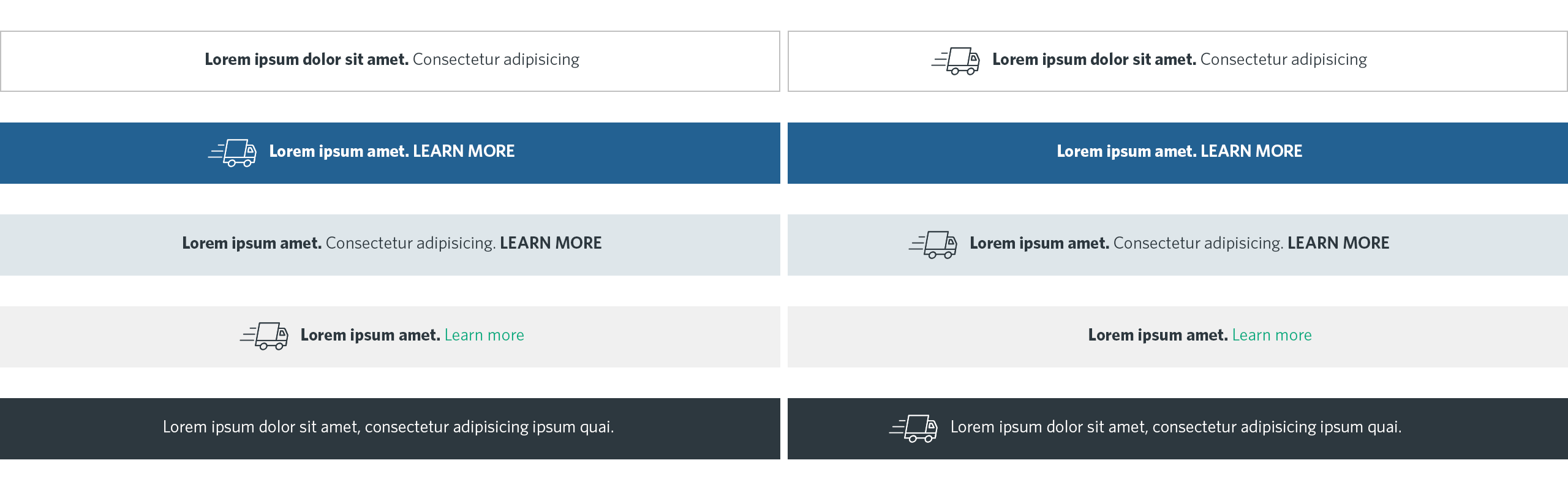
eSpot Pair on White Background
<div class="header-banner-espot white-background-with-border">
<div class="padded-container">
<div class="content-wrapper">
<img src="[HL]https://via.placeholder.com/40x40[/HL]" alt="[HL]icon[/HL]" />
<div class="text-wrapper">
<b>[HL]Sed do.[/HL] </b>[HL]Lorem ipsum dolor sit ame.[/HL] <a href="[HL]http://www.google.com[/HL]">[HL]Learn More[/HL]</a>
</div>
</div>
</div>
</div>
<div class="header-banner-espot white-background-with-border">
<div class="padded-container">
<div class="content-wrapper">
<div class="text-wrapper">
<b>[HL]Sed do elusmed.[/HL] </b>[HL]Lorem ipsum dolor sit ame, consectetur.[/HL] <a href="[HL]http://www.google.com[/HL]">[HL]Learn More[/HL]</a>
</div>
</div>
</div>
</div>
eSpot Pair on Primary Brand Color Background
<div class="header-banner-espot brand-primary-background">
<div class="padded-container">
<div class="content-wrapper">
<img src="[HL]https://via.placeholder.com/40x40[/HL]" alt="[HL]icon[/HL]" />
<div class="text-wrapper">
[HL]Lorem ipsum dolor sit amet, consectetur adipisicing[/HL]
</div>
</div>
</div>
</div>
<div class="header-banner-espot brand-primary-background">
<div class="padded-container">
<div class="content-wrapper">
<div class="text-wrapper">
[HL]Lorem ipsum dolor sit amet, consectetur adipisicing[/HL]
</div>
</div>
</div>
</div>
eSpot Pair on Blue-Grey Background
<div class="header-banner-espot blue-gray-background">
<div class="padded-container">
<div class="content-wrapper">
<img src="[HL]https://via.placeholder.com/40x40[/HL]" alt="[HL]icon[/HL]" />
<div class="text-wrapper">
<b>[HL]Sed do.[/HL] </b>[HL]Lorem ipsum dolor sit ame.[/HL] <a href="[HL]http://www.google.com[/HL]">[HL]Learn More[/HL]</a>
</div>
</div>
</div>
</div>
<div class="header-banner-espot blue-gray-background">
<div class="padded-container">
<div class="content-wrapper">
<div class="text-wrapper">
<b>[HL]Sed do elusmed.[/HL] </b>[HL]Lorem ipsum dolor sit ame, consectetur.[/HL] <a href="[HL]http://www.google.com[/HL]">[HL]Learn More[/HL]</a>
</div>
</div>
</div>
</div>
eSpot Pair on Grey Background
<div class="header-banner-espot gray-background">
<div class="padded-container">
<div class="content-wrapper">
<img src="[HL]https://via.placeholder.com/40x40[/HL]" alt="[HL]icon[/HL]" />
<div class="text-wrapper">
<b>[HL]Sed do.[/HL] </b>[HL]Lorem ipsum dolor sit ame.[/HL] <a href="[HL]http://www.google.com[/HL]">[HL]Learn More[/HL]</a>
</div>
</div>
</div>
</div>
<div class="header-banner-espot gray-background">
<div class="padded-container">
<div class="content-wrapper">
<div class="text-wrapper">
<b>[HL]Sed do elusmed.[/HL] </b>[HL]Lorem ipsum dolor sit ame, consectetur.[/HL] <a href="[HL]http://www.google.com[/HL]">[HL]Learn More[/HL]</a>
</div>
</div>
</div>
</div>
eSpot Pair on Rich Black Background
<div class="header-banner-espot rich-black-background">
<div class="padded-container">
<div class="content-wrapper">
<img src="[HL]https://via.placeholder.com/40x40[/HL]" alt="[HL]icon[/HL]" />
<div class="text-wrapper">
<b>[HL]Sed do.[/HL] </b>[HL]Lorem ipsum dolor sit ame.[/HL] <a href="[HL]http://www.google.com[/HL]">[HL]Learn More[/HL]</a>
</div>
</div>
</div>
</div>
<div class="header-banner-espot rich-black-background">
<div class="padded-container">
<div class="content-wrapper">
<div class="text-wrapper">
<b>[HL]Sed do elusmed.[/HL] </b>[HL]Lorem ipsum dolor sit ame, consectetur.[/HL] <a href="[HL]http://www.google.com[/HL]">[HL]Learn More[/HL]</a>
</div>
</div>
</div>
</div>